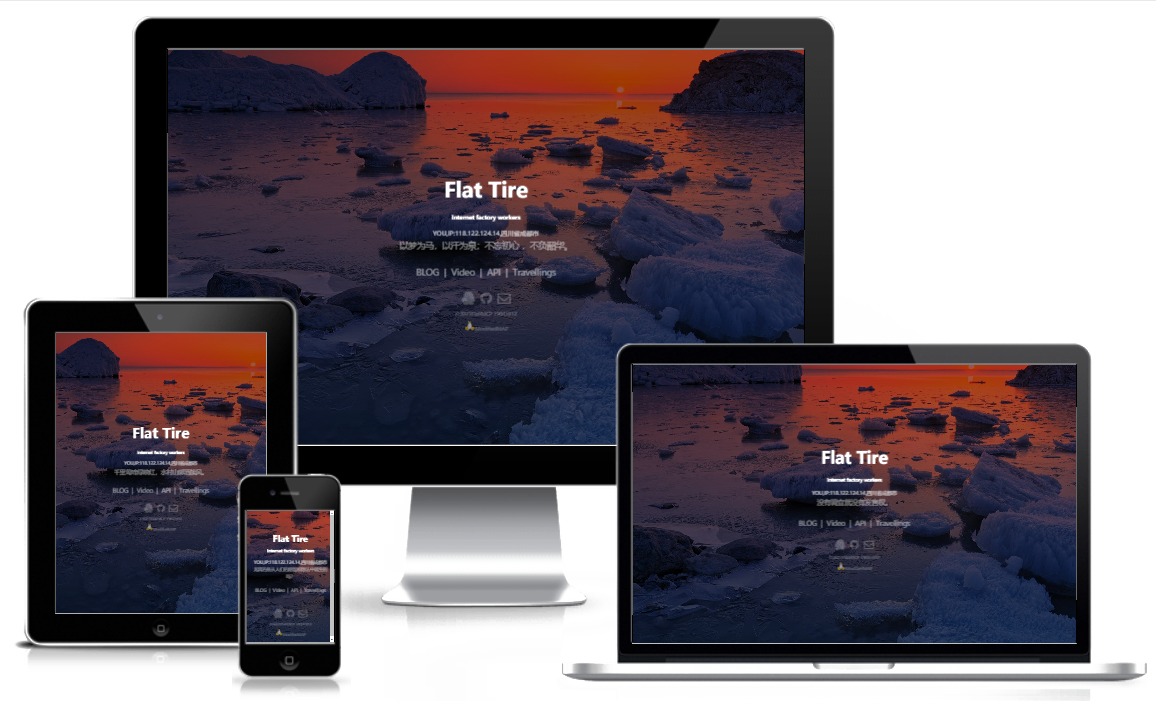
分享有个非常好看的渐变响应式HTML5导航页模板

演示
功能
- 响应式设计,设备自适应
- 获取访客IP
- 调用一言或今日诗词
- font-awesome 图标支持
配置
标题,改成你自己的
<!-- 大标题名称 -->
<h1>NULL H1</h1>
<!-- 小标题一句话介绍 -->
<h5>NULL H5</h5>
页面名称,改成你的内容
<!-- SEO名称/页面名称 -->
<title>NULL</title>
3、ico图标,改成你的页面 ico
<!-- 页面ico图标 -->
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
4、一言和今日诗词二选一,默认一言,要使用诗词,去掉诗词注释,并把一言注释掉即可
<!-- 一言 -->
<p id="hitokoto_text">em...</p>
<!-- 今日诗词 -->
<!-- <img src="https://v2.jinrishici.com/one.svg?font-size=30&spacing=2&color=Gainsboro"> -->
5、导航按钮,按格式添加即可,默认自带4个,修改链接和名称,要添加格式如下,不要超出<p>标签
<!-- 导航按钮 -->
<a href=" ">NULL</a> |
6、图标按钮,默认3个,更多按格式添加即可,一行一个,样式参考:图标样式
<!-- 图标按钮 -->
<li><a href=" " class="fa fa-qq fa-2x"><span class="label"></span></a></li>
7、渐变背景图片和颜色设置,默认使用必应每日一图,您也可以改成你直接的图片,替换链接即可,颜色可参考:中国传统颜色
<!-- 渐变背景初始化 -->
source: 'https://api.itggg.cn/c'
gradients: [
['#29323c', '#485563'],
['#FF6B6B', '#556270'],
['#80d3fe', '#7ea0c4'],
['#f0ab51', '#eceba3']
进阶
动态图标支持,引入CSS,使用参考第四章节 “动态图标” :使用说明
<link rel="stylesheet" href="https://itggg.cn/cdn/font-awesome-animation.min.css">
其他
附带两个纯色渐变样式