B2主题其实可以实现PC端和移动端不同布局的,今天就给大家分享一下此教程。
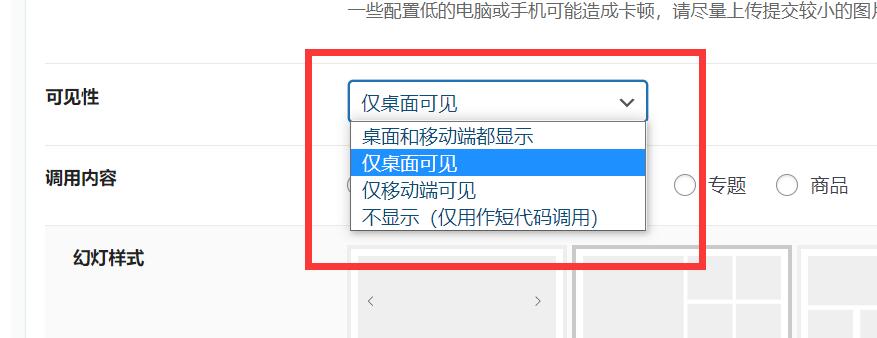
设置主要通过模块的可见性来控制。我们在“B2主题设置-模块管理-首页”里面添加一个新的模块,在模块的设置里面,有一项是设置“可见性”的,可见性包括“桌面和移动端都显示”、“仅桌面显示”、“仅移动端可见”。

一、桌面和移动端都显示
顾名思义,此模块PC端和移动端同时显示,我们新建一个模块,默认的选项就是这个。
二、仅桌面显示
这个就是实现PC端和移动端单独显示的关键所在,比如,我们想要幻灯片只在PC端显示,那么,我们就选择此项。
三、仅移动端可见
这个就是实现PC端和移动端单独显示的关键所在,比如,我们想要搜索模块只在移动端显示,那么,我们就选择此项。
关于PC和移动端如何布局,没有什么固定的用法,大家根据自己的喜好设置即可。








