今天给大家分享一下给B2主题增加首页公告条的教程。
首先,我们复制下载的代码,复制粘贴到B2主题的“头部HTML标签”里面:
文字部分改成你自己的,改完后保存,在首页即可看到效果。
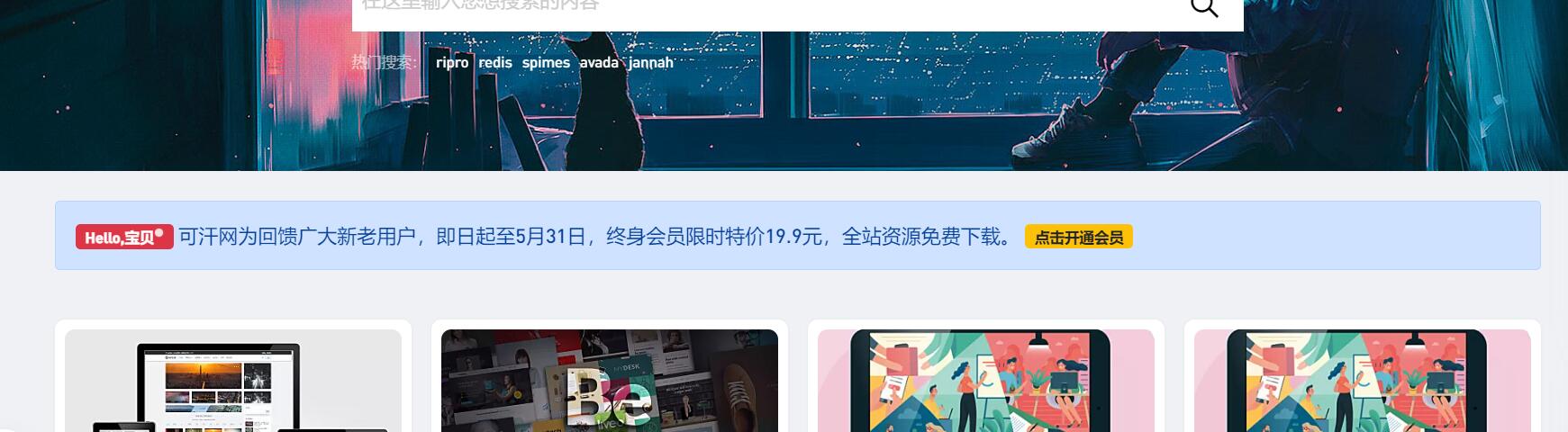
Hello,宝贝 即日起至5月31日,终身会员限时特价19.9元,全站资源免费下载。 点击开通会员

PC端效果

移动端效果
高端用法:我们可以用同样的方法,在小工具、页面广告中添加如上代码,比如添加到文章页效果如下

更新记录
- 修复关闭按钮异常的问题(2021-05-28)
- 公告条添加关闭按钮(2021-05-24)
- 增加该样式的高端用法(2021-05-24)
- 添加自定义样式的说明(2021-05-23)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。










这个比较实用,感谢分享
不错不错
教程很详细,谢谢
希望多出些这样的教程
https://52kuaiji.cc/可以出一个你那个初级考试倒计时的教程吗,也就是这个公告前面那个倒计时区块
近期会出,敬请关注
慕名而来
感谢支持
支持一下
加我QQ
感谢大神
感谢支持
支付宝付款了 没有到账
老哥,样式挂了
感谢提醒,已修复
这个样式 ,和我网站其它样式有冲突,怎么解决
目前已知的是移动端菜单稍微有点偏移,你还发现了哪些问题?
网站禁止右键了? 我怎么复制代码?
现在可以复制了,也可以右键了
真是个人才
你也是个人才
你引用的这两个css和js,是缓存的JS文件,我们根本无法引用过来,一引用就打不开网站。
学习哦