您的网站是否针对移动设备进行了优化?了解如何使您的网页 AMP。使用官方 AMP 插件,专为与Newspaper主题您喜欢的所有功能集成而量身定制。
如何安装和激活 AMP 插件
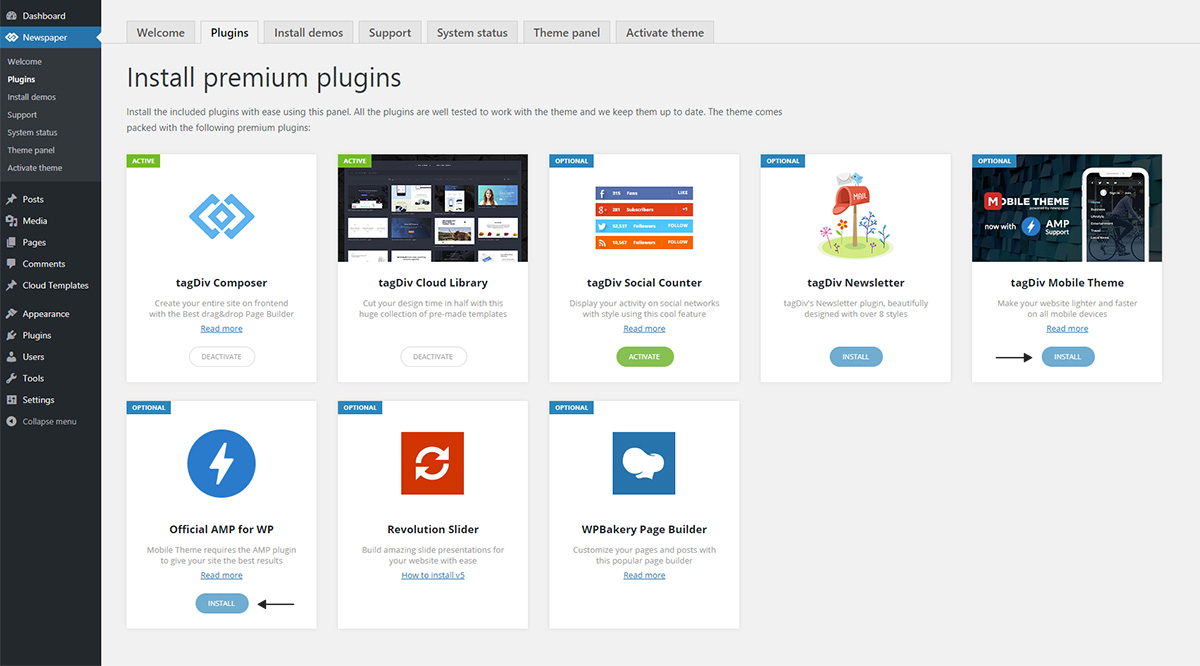
首先,您必须访问Newspaper插件部分,其中包含所有主题的特定插件。然后,按下AMP和移动主题插件的安装按钮。

我们删除了之前的 AMP 插件,因为它是基于 AMP 的初始启动实现而构建的。该插件的最新更新为您的网站开辟了新的可能性,我们已经为您提供了所有这些可能性。
移动主题集成
现在,AMP 已集成到移动主题插件中以获得更快的结果。您可以从 AMP 页面上为小屏幕设备设计的所有功能中受益。移动主题设置与 AMP 兼容,而移动主题将您的 AMP 页面转换为漂亮的布局。
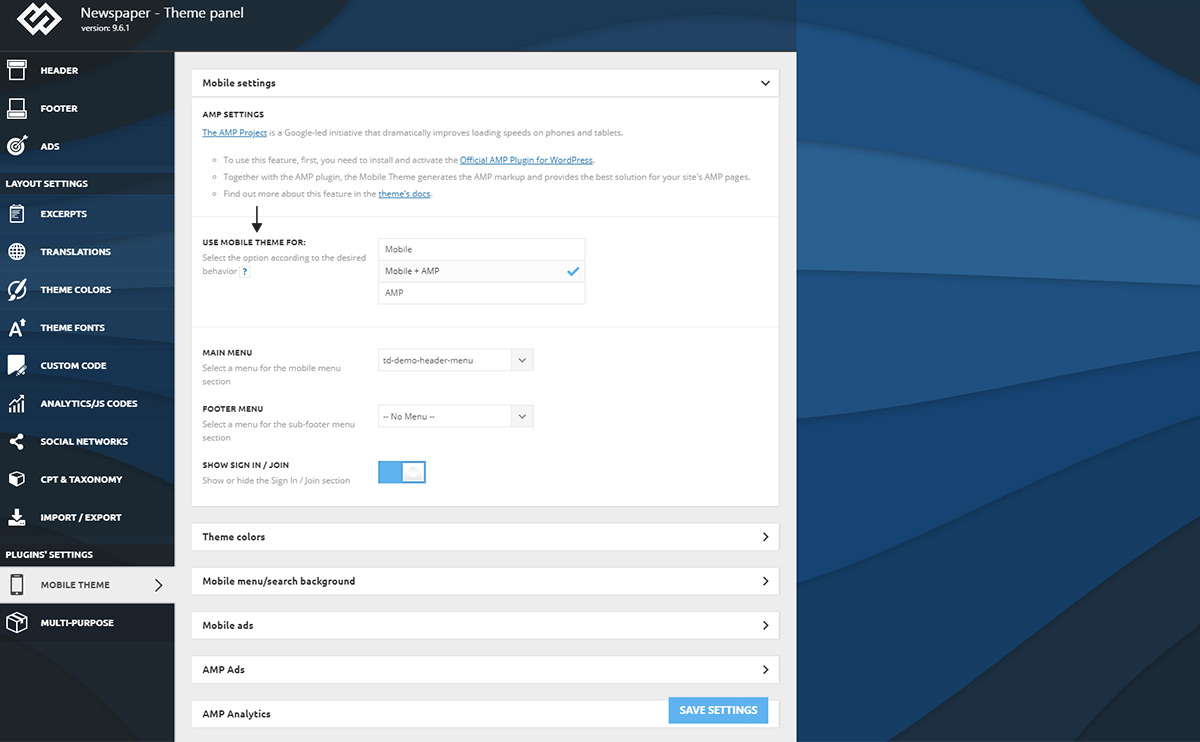
选择最适合您的项目的 3 个移动主题和 AMP 设置之一:

- 移动– 在小屏幕设备上使用移动主题显示内容(无 AMP)
- Mobile+Amp – 在手机和 AMP 上使用移动主题显示内容
- AMP – 在小屏幕设备上使用响应式主题版本,仅在 AMP 上使用移动主题。
移动主题插件是 AMP 原生的,这意味着所有菜单、搜索按钮、背景、颜色、摘录、广告、自定义代码现在都可以与您的 AMP 页面配合使用。您可以在主题面板的移动主题设置下找到所有 AMP 插件设置。
请阅读我们的官方移动主题插件教程以了解如何设置上述所有内容。
速度是关键
加速广告是提高性能的好方法。报纸主题为您带来智能广告系统。它也适用于 AMP 广告,让您的广告更显眼。报纸主题带有六个可以放置广告的位置。请参阅移动主题设置来配置它们。
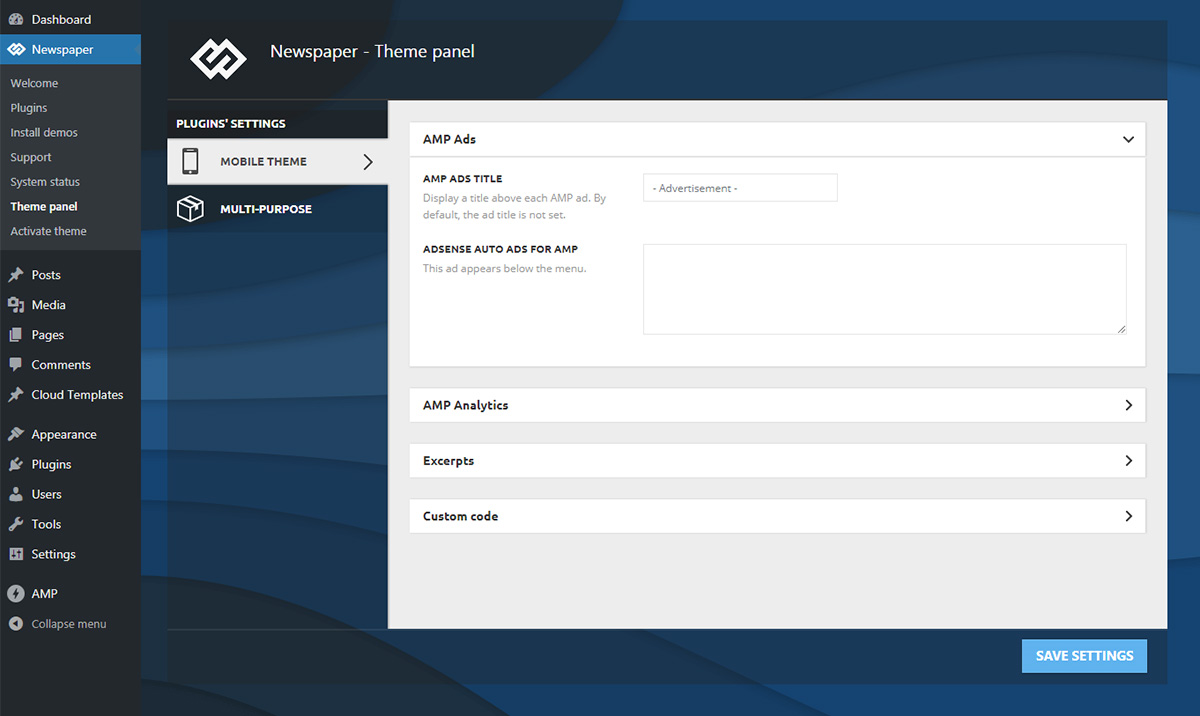
现在还有适用于 AMP 的 Adsense Auto Ads 的实施。您现在可以直接从移动主题设置将此类广告集成到 AMP 广告部分。

跟踪很重要
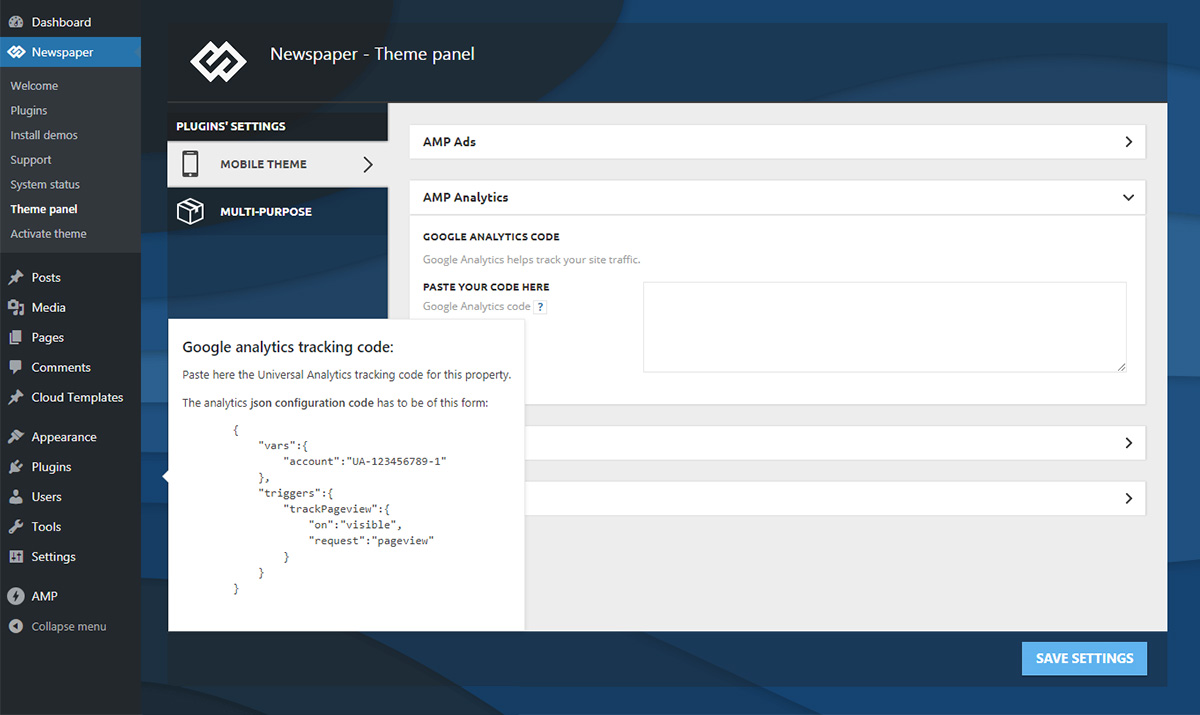
通过 AMP 实施,您甚至可以在 AMP 内容上跟踪您的网站流量。您所要做的就是访问主题面板 > 移动主题 > AMP 分析,然后粘贴您的 Google Analytics 代码。此部分允许您将 AMP Analytics 代码放置在模板标头中,以便您可以跟踪用户与 AMP 页面的交互。
为了使 AMP 分析代码正常运行,请使用以下实现:

使用 SEO 最佳实践和 Yoast SEO 插件作者的建议,该解决方案旨在与报纸主题无缝协作 。您可以使用浏览器模拟器或AMP 测试工具验证一切是否正常工作。
要查看 amp 模板的预览,只需在 URL 末尾添加“ /?amp ”,主题就会呈现 AMP 预览。
为避免任何 AMP 错误,我们建议从官方插件设置中禁用 AMP 页面的管理栏。
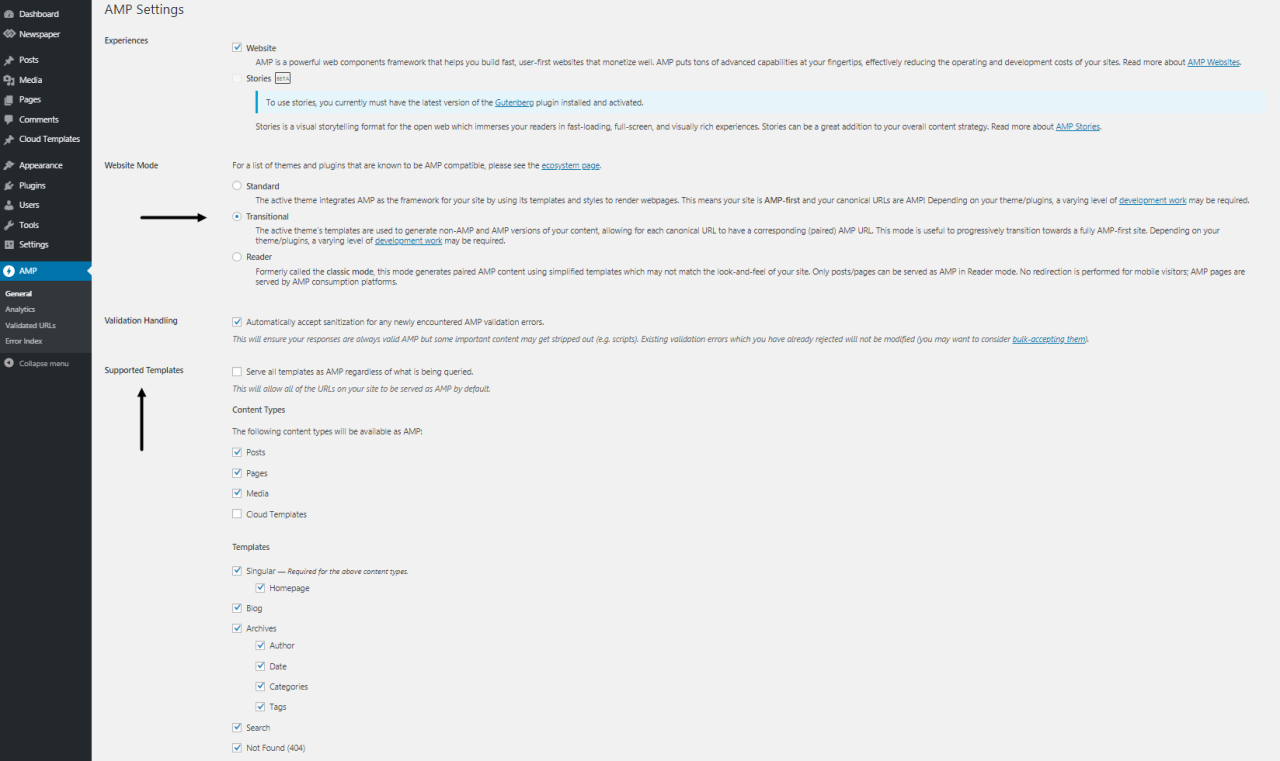
重要提示: “支持的模板”设置为特定模板启用或禁用 AMP。确保您希望 AMP 在其上使用的模板在此屏幕中处于活动状态,并确保网站模式设置为“过渡”

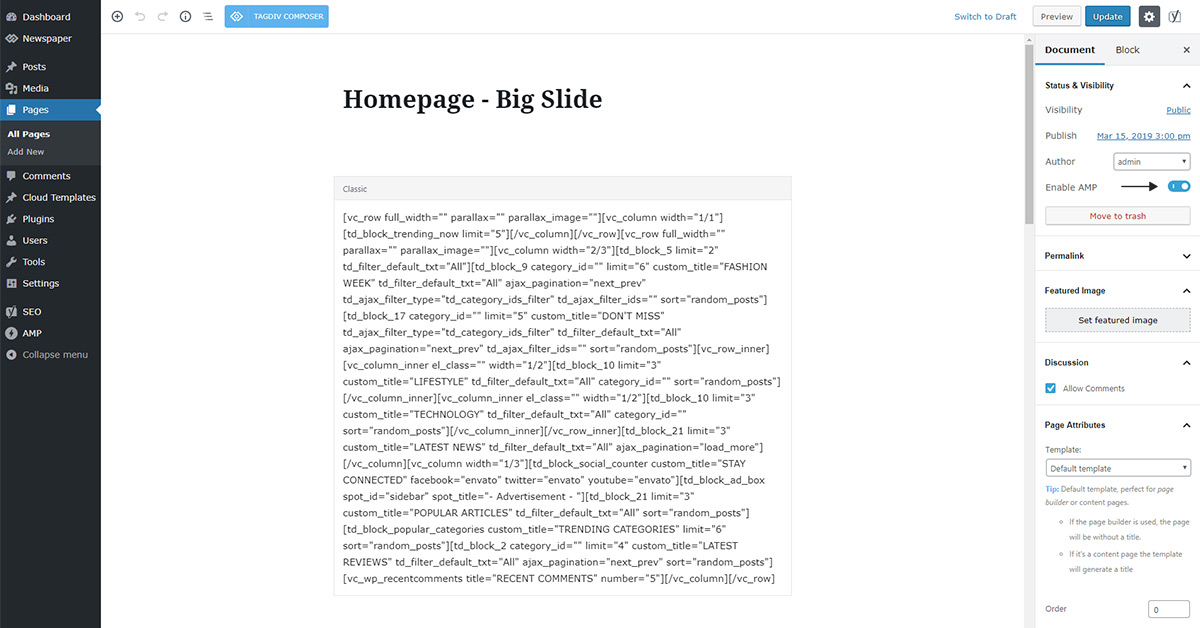
您还可以从 WordPress 编辑器为特定帖子、页面、类别等启用或禁用 AMP,以便更好地控制特定的本地化激活

这些工具增强了您网站的功能,为您提供了新的性能定义。
移动页面应该轻快!通过这种方式,他们可以保持读者的参与度,并将回访保持在有利的价值。您可以通过 AMP 页面和优质内容在 Google 搜索中获得更高的排名。由于即时加载,页面上花费的时间增加,点击率增加,跳出率持续下降。








