欢迎回可汗网— WordPress 网页设计超详细攻略,不论是古典或是现代风格的画家,每个艺术品都有经典的代表颜色,像是梵谷的星夜,你会直接联想到黑色、蓝色与黄色。Google 做了一个有趣的颜色实验室,收藏全世界的艺术品,利用电脑计算找出该作品的五种颜色,对于需要大量配色灵感的设计朋友来说,可以尝试使用配色,毕竟艺术品受到后人的鉴赏代表着有其可取之处,也算一个快速配色的方式。
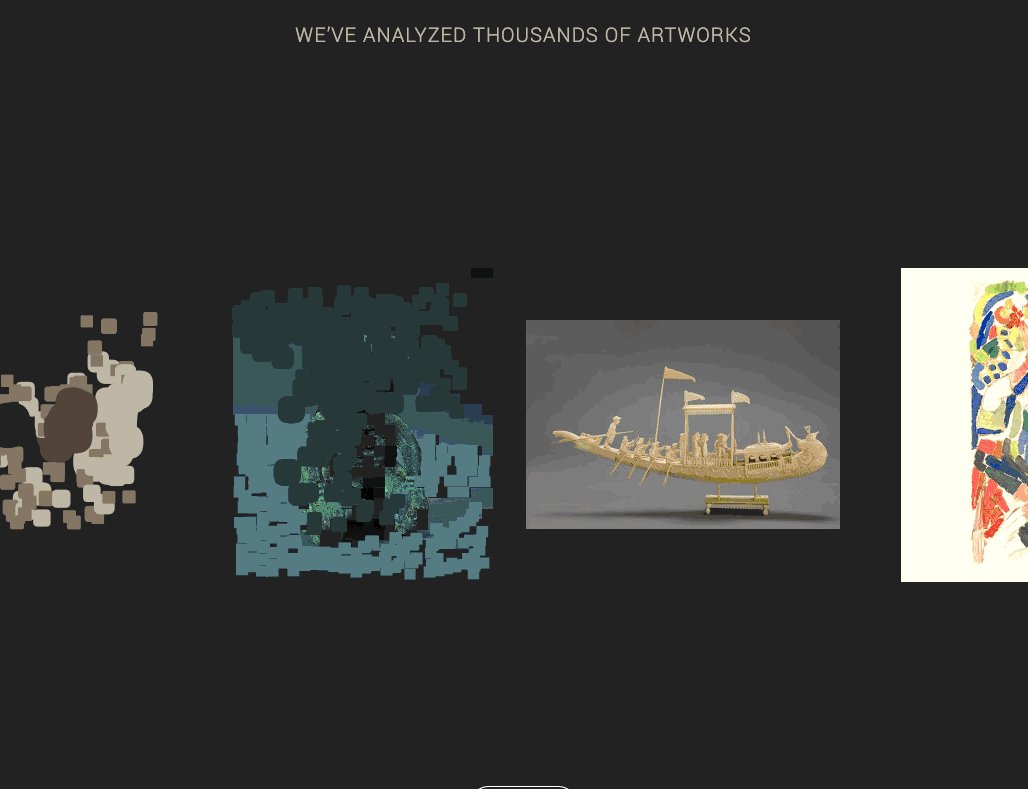
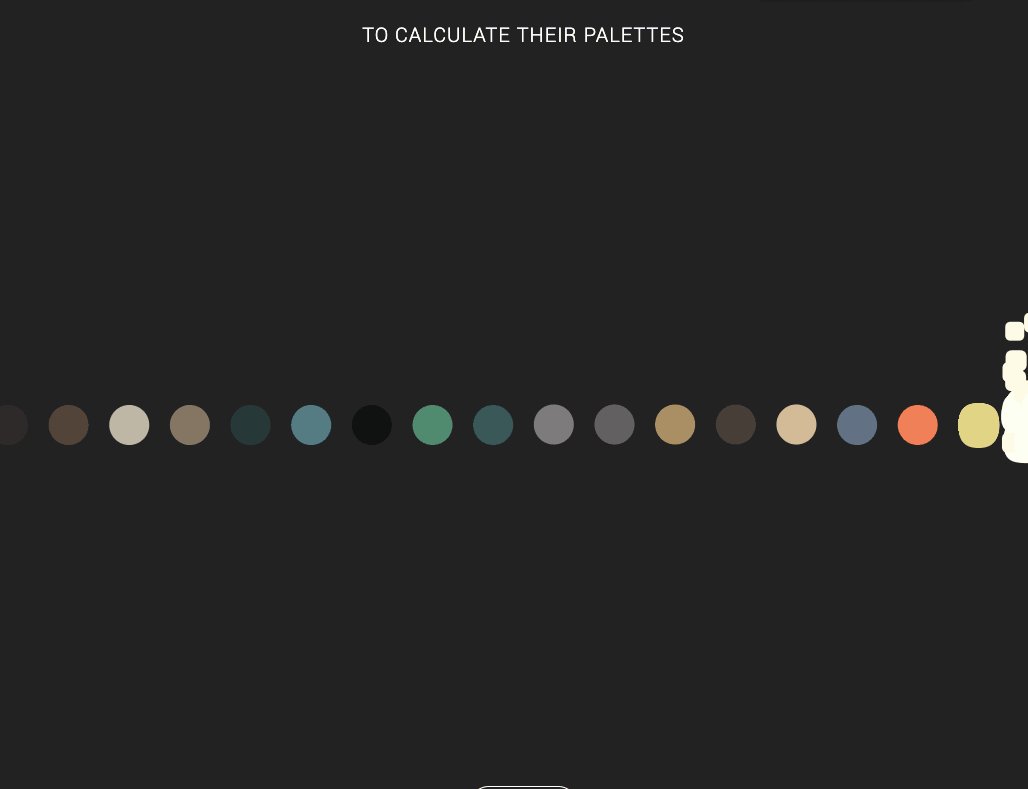
另外,网站的首页的前导教学动画也非常有趣,将作品慢慢转为五种圆型代表色,有兴趣的朋友不妨一探究竟。接下来跟着鹄学院的脚步,让我们开始学习吧!

Google Art Palette 网站连结
https://artsexperiments.withgoogle.com/artpalette/
Google Art Palette网站使用方式
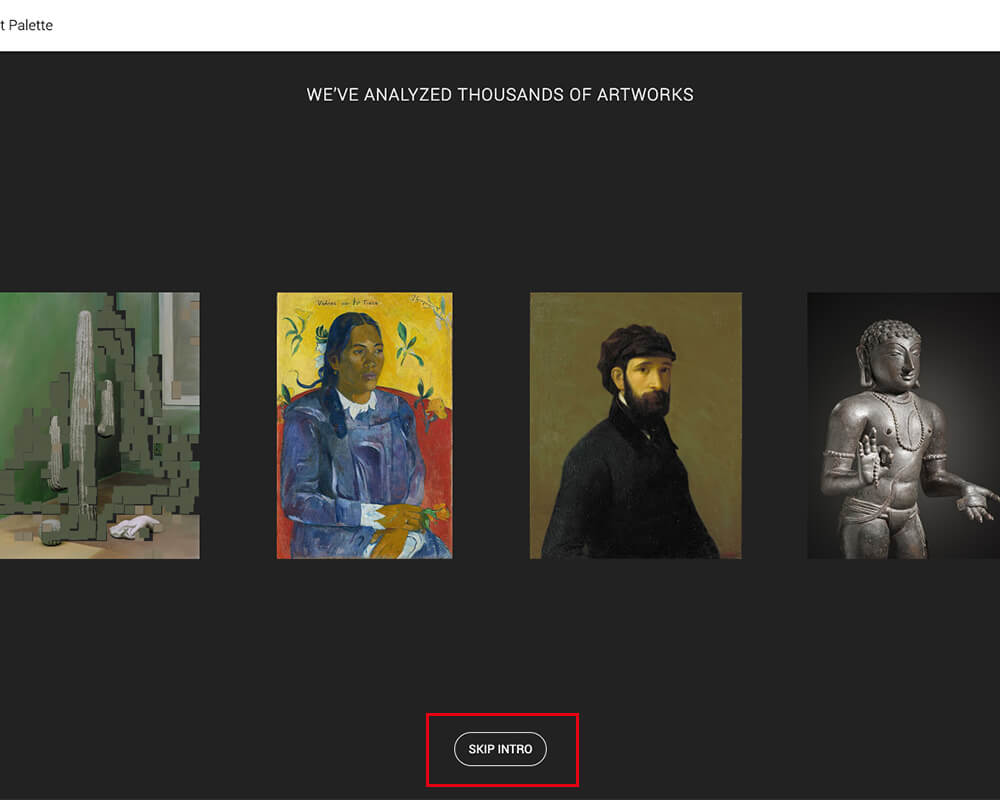
第一步:进入首页后,可以看完网站使用方式的前导动画,也可以按下下方的skip intro 直接进入。

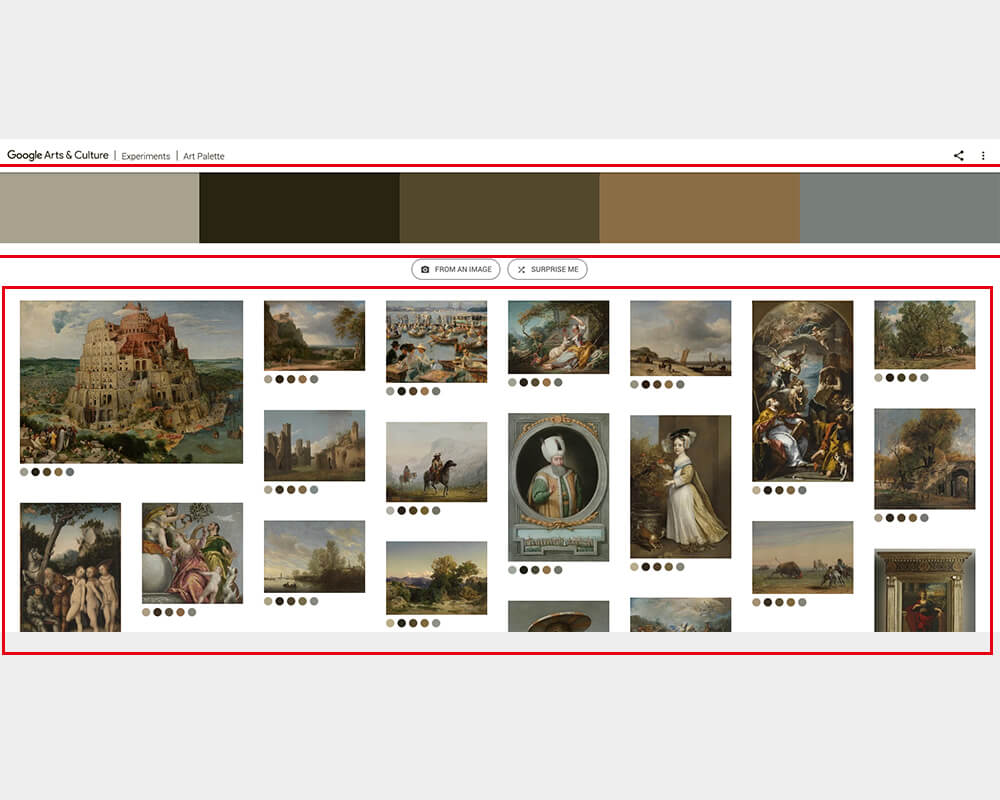
第二步:进入网页后,上方为主要的五种颜色,下方为以这五色为主色的作品。

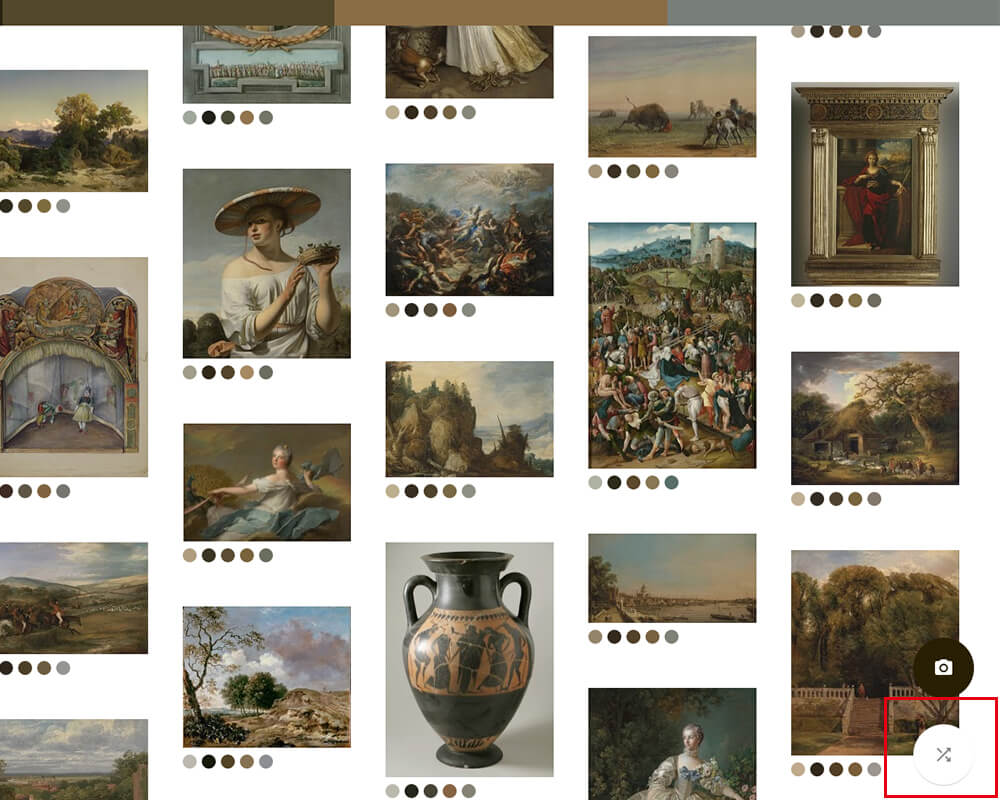
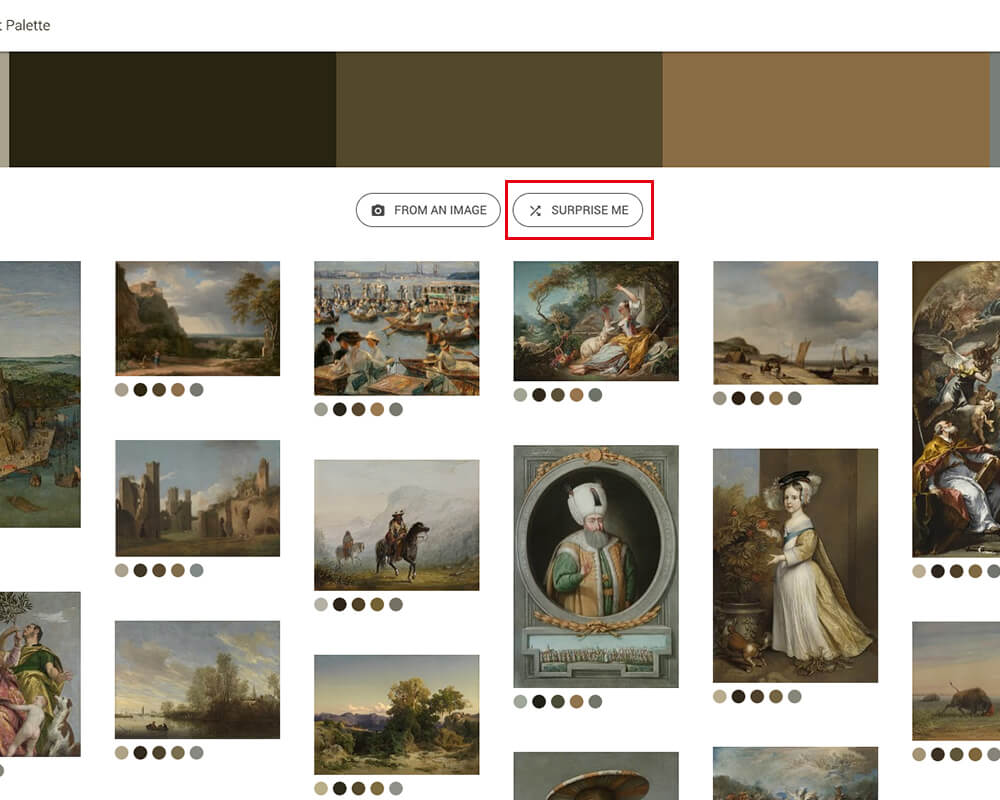
第三步:下滑时,会跳出两的圆形按钮,按下箭头的按钮可以随机跳色,你也可以点选颜色下方的按钮随机跳色。


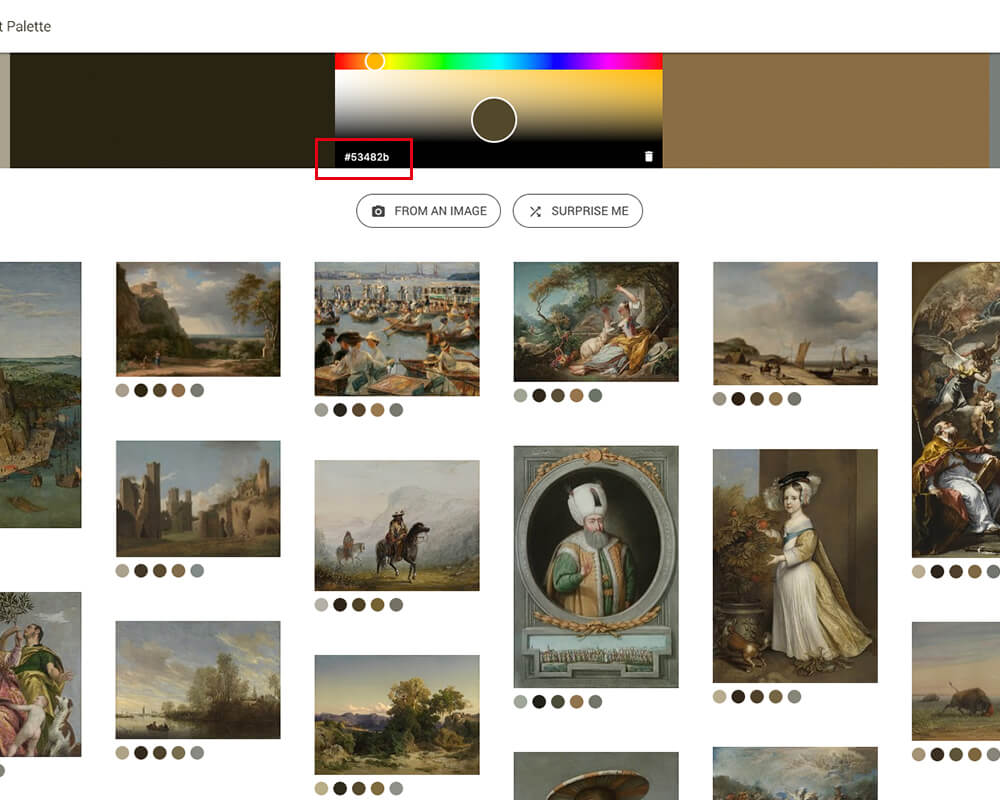
第四步:想要复制色码吗?没问题,只要滑鼠滑至上方色块区域,即显示颜色资料,色码在该色块的左下角,反白即可复制。

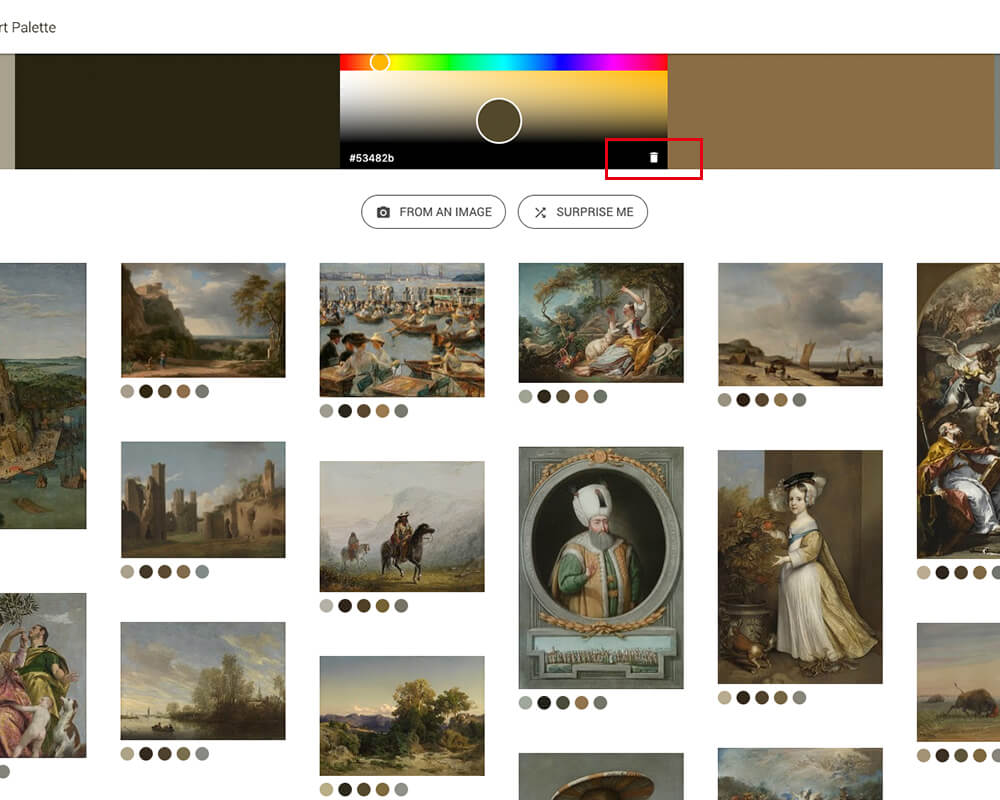
第五步:还想要更多不同的配色嘛?按下右下角的垃圾桶可以删减颜色,删减后右方会出现加号,可再自行添加颜色,最多五种颜色。

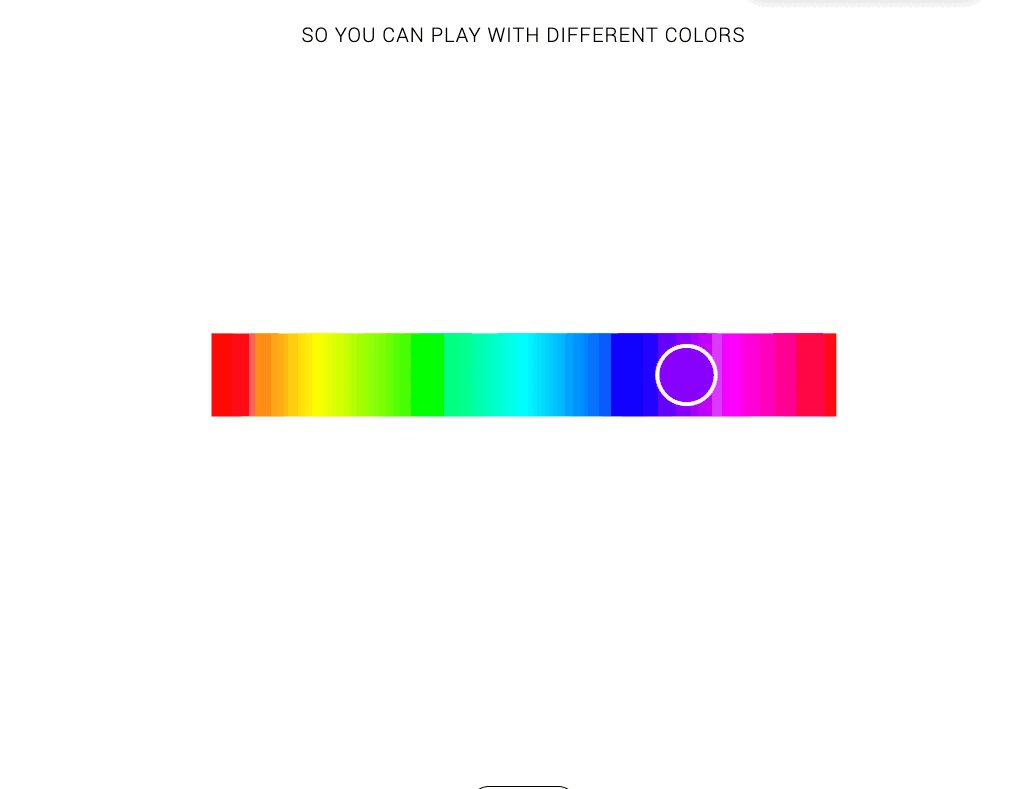
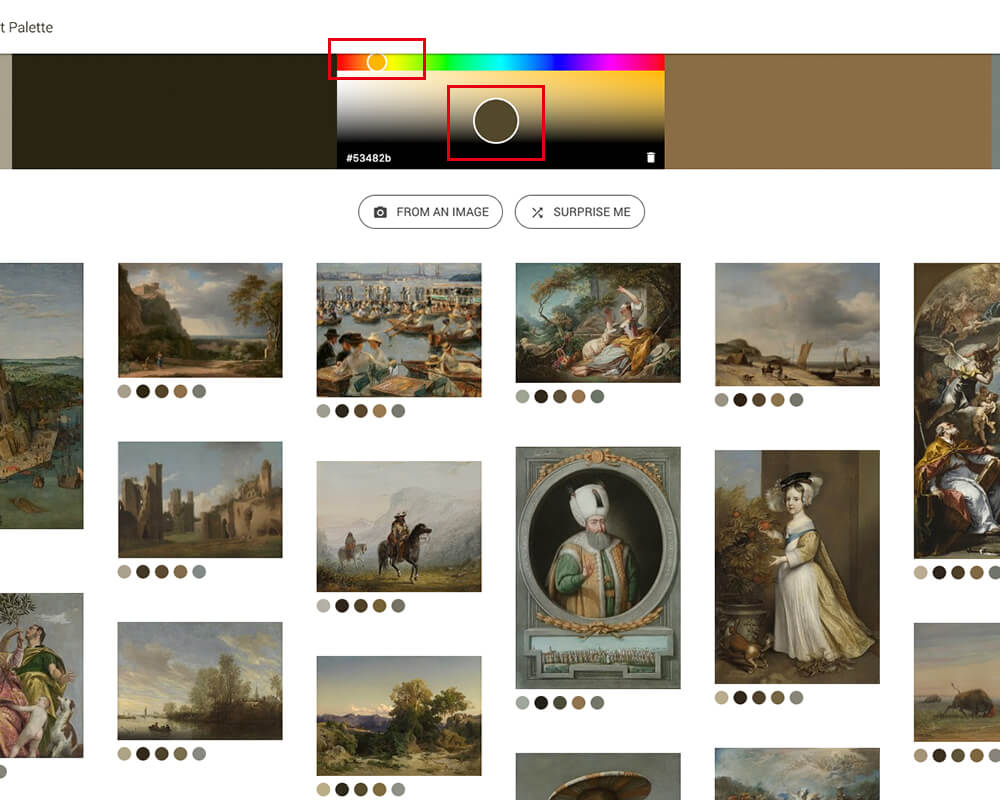
第六步:不满意配色可以操控选色器, Google 会依照你挑选的颜色再计算出符合的艺术作品。

结语:
虽然这不是一个正规的配色网站,但是网站特效与流程还是可以玩玩看,若真的能获得实用的配色也能减少不少时间,毕竟都有大师的作品当作实例了,相信运用得宜一定也能产出配色一个更棒的作品。