- Progressive 渐进式– 使用者于浏览器中即可操作(注:各浏览器于各平台上支援度不一)
- Responsive 响应式– 可操作于桌机、手机或平板等装置上
- Connectivity independent 连结独立– 可基于service workers架构执行,于离线或在有限网路下操作
- App-like 近似APP – 类似APP的操作介面
- Fresh 维持新版– 因service worker架构,让应用程式随时都是在更新状态
- Safe 安全性– 必须于加密模式之下进行,因此安全较受到保障
- Discoverable 可被搜寻– 透过manifest设定档案及service worker使搜寻引擎可正常搜寻到
- Re-engageable 有互动性– 透过类似推播方式与使用者更加互动
- Installable 可安装 – 可以拉存到手机的桌面,感觉就像是传统的APP (注:非每种浏览器均支援)
- Linkable 可连结– 可经由连结轻易分享
目前是2021的下半年,根据国外的报导,虽然GOOGLE努力推广多年,但是PWA架构并没有很普及且有逐渐式微的趋势。2018年曾有许多科技网站大力吹捧PWA将会取代传统APP,不过许多之前用PWA开发模式的网站已改版为单纯网站,下述星巴克订餐的范例则使用专属的连结操作,并没有挂于官网中,不过Pinterest仍维持官网以PWA模式进行,但也仅是部分采用。
浏览器/平台的支援是一大问题,一个网站可以在诸多平台及装置及浏览器上运行,桌上型电脑作业系统有Windows、MAC及Linux,行动作业系统有iOS及Android,浏览器常见有Chrome/Safari/Firefox/Opera/Edge等,要求这么多资源均支援原本就不是一件简单的事情,而且许多受限的功能也无法取代原生的APP。
另一个主要的问题是大部分消费者并不清楚如何操作,并不是说不懂如何操作网站,而是说不知道该如何把该网站转成类应用程式的操作模式,也因此实务上并不会有许多业主想要采用这种方式,工程师也不想额外增加开发工时。
此外根据国外部落客评论,对于行动装置而言,PWA会比原生APP耗电量来的高,由于它们是用复杂的程式编写的,手机必须更加努力的转译程式码,但此说法未被确认。另外,PWA无法存取NFC/蓝牙等原生设备的缺点使其仍无法取代传统的APP。
PWA会是未来的趋势或是会成为历史上的一个名词,就让市场及时间来决定了。
以下是几个范例
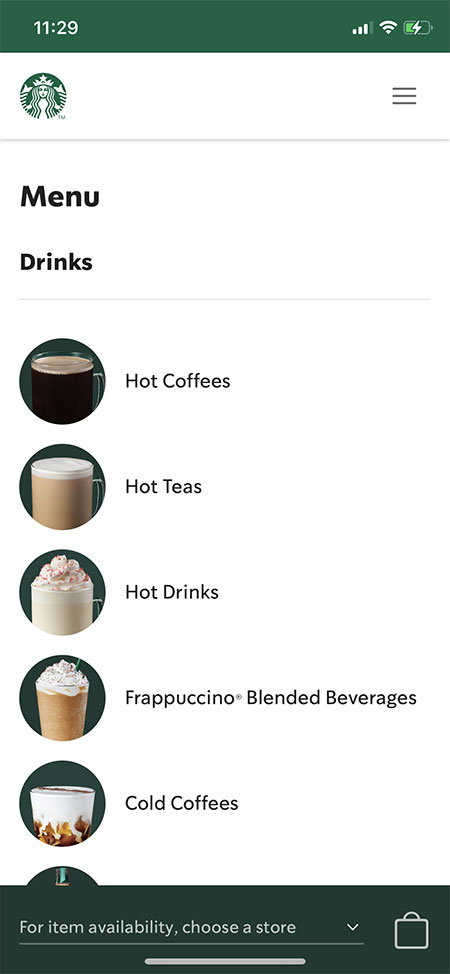
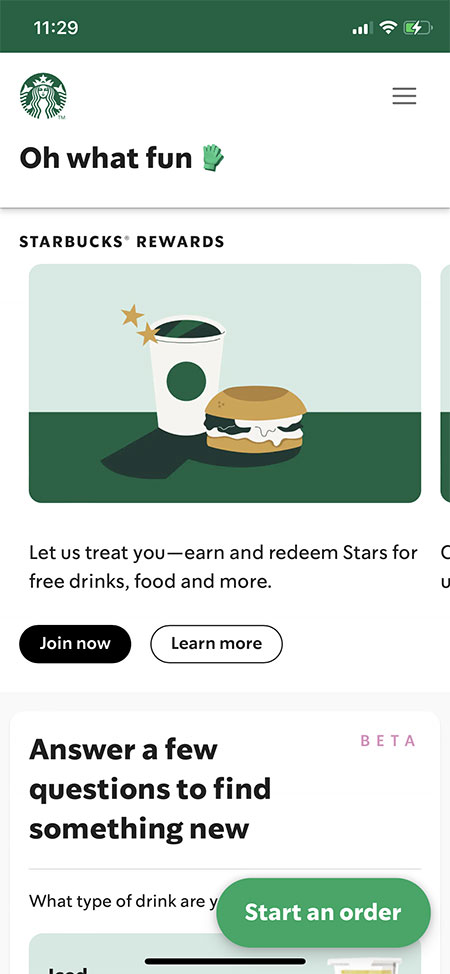
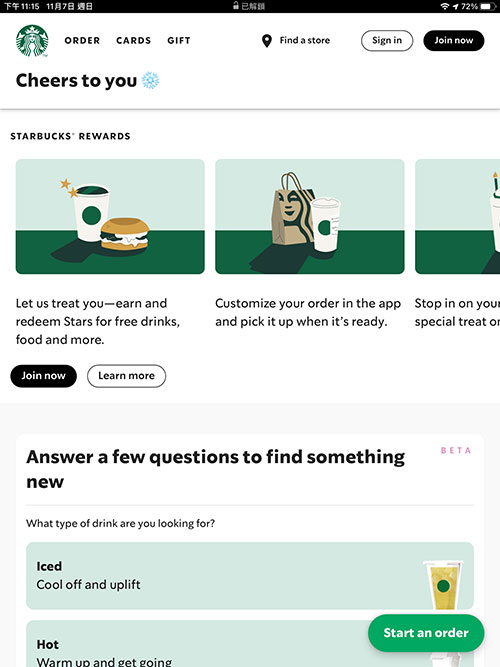
STARBUCKS

 2017年上线,据称带来两倍的活跃使用者。
2017年上线,据称带来两倍的活跃使用者。
安装于电脑中
请开启Chrome (Firefox需安装外挂才支援)。
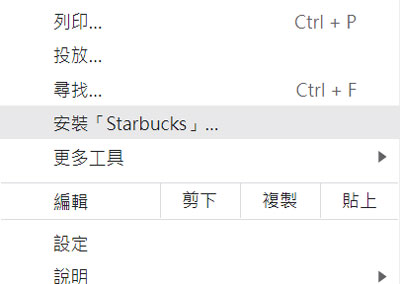
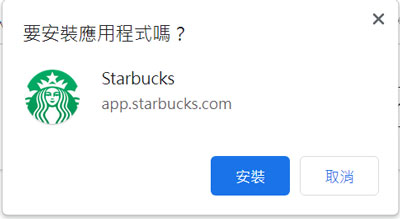
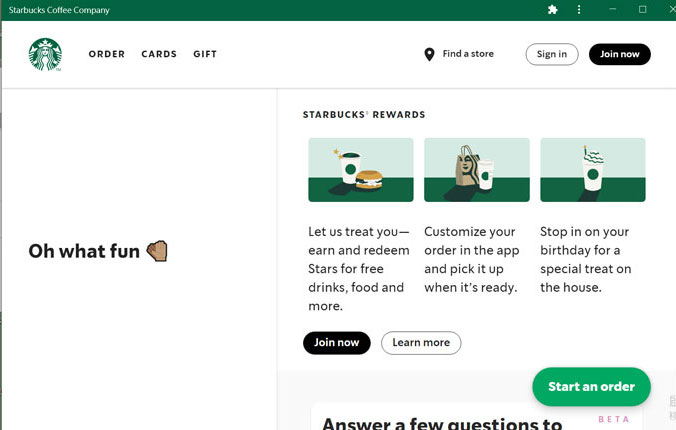
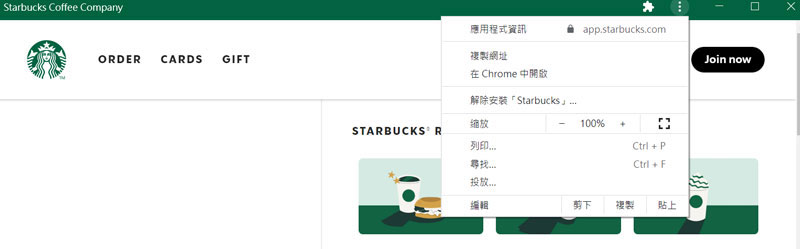
输入网址后,会看到一个符号或按下更多三点钮会看到安装abc的设定,即表示该网址具有PWA模式(注:非绝对的判断条件,有许多PWA网站并不会出现该符号),按继续即可安装。




接下来在电脑桌面上,会看到一个类似捷径的图示就代表可以使用了,点击即可执行。

若要取消PWA,按下更多三点钮,按下解除即可。

要正规的验证是否网站具有PWA模式,须透过浏览器的原始码检测或是Lighthouse工具,但是已经进入工程师的范围了,就先打住以免打瞌睡。
安装于平板或手机上
iOS
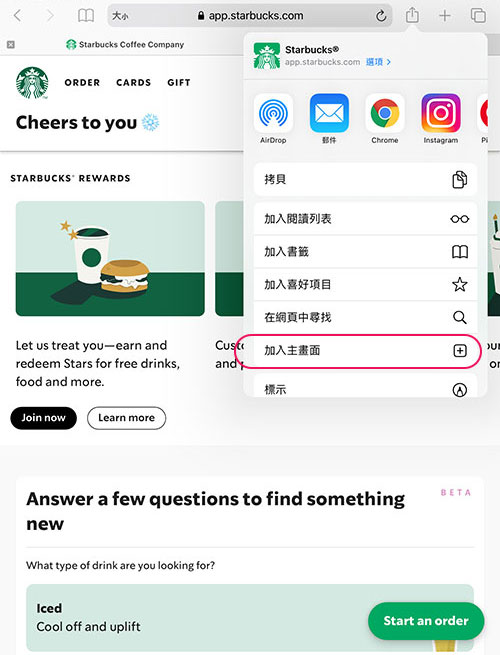
请开启Safari并输入网址app.starbucks.com (Chrome iOS尚未支援),按下分享钮后请按[加入主画面]的按钮,确认后即可在桌面看到一个图示,点击即可执行。

 在Safari环境中,每个网址均可加入主画面,PWA执行后会呈现应用程式的操作介面,而一般网站则会叫出浏览器来执行,类似书签捷径的概念,就不是应用程式的感觉了,如下面两张图。
在Safari环境中,每个网址均可加入主画面,PWA执行后会呈现应用程式的操作介面,而一般网站则会叫出浏览器来执行,类似书签捷径的概念,就不是应用程式的感觉了,如下面两张图。

 Android
Android
请开启Chrome并输入网址,按下分享钮后请按[新增至主画面]的按钮,确认后即可在桌面看到一个图示,点击即可执行。

 与先前的行动网站相比,据称使用者停留的时间增加了40%,产生广告收入增加了44%,核心参与度增加了60%。
与先前的行动网站相比,据称使用者停留的时间增加了40%,产生广告收入增加了44%,核心参与度增加了60%。
YUMMLY

 国外知名个人化的食谱建议及食谱搜索引擎。
国外知名个人化的食谱建议及食谱搜索引擎。









