当您正在寻找一种从 WordPress 网站中删除未使用的 CSS 和 JavaScript 代码的方法时,您很可能会深入研究提高网站性能。毕竟,浏览器不必加载的任何代码都是不会减慢浏览器速度的代码。
但是,如果您可以删除任何未使用的 CSS 或 JavaScript,那么定期检查您的 WordPress 站点通常也是一个好主意。在更改主题或安装新插件时尤其如此。在这篇文章中,您将学习如何手动和通过插件来实现这一点。
什么是未使用的 CSS 和 JavaScript?
未使用的代码正是它听起来的样子:当有人查看您的站点时加载的 CSS 和 JavaScript 标记,但实际上并没有为它的显示做任何事情。
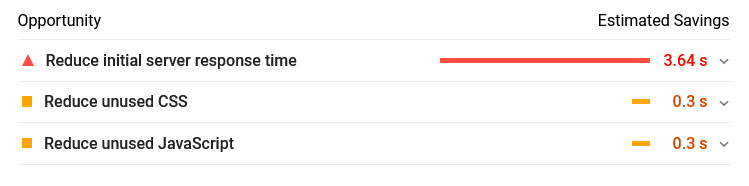
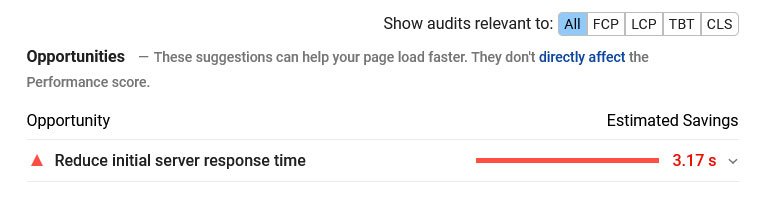
正如所指出的,这很糟糕,因为它会降低您的页面加载速度。这反过来又会影响您的用户体验、收入,甚至搜索排名。如此之多,以至于当您对网站进行速度测试时,有时会在结果中发现如下警告:

这是从哪里来的?
您可能遇到的第一个问题是,为什么您的网站上一开始就有未使用的代码。如果您运行 WordPress 网站,则有许多组件可以将代码添加到您的页面。
首先,有主题,负责设计。它带有自己的 CSS 样式表和 JavaScript 文件。在这里,主题开发人员通常会将所有 CSS 代码放入一个名为的文件中style.css,该文件涵盖各种元素(按钮、表格、表单、画廊、小部件等)的标记。大多数时候,无论页面上是否存在相关元素,这些都会加载。

因此,一开始,您的页面上很可能至少有一些您没有使用的 CSS。此外,许多主题都带有自己的脚本以实现特殊功能。他们的交付可能并不总是得到优化。
然后,如果您安装插件,它们可以包含自己的资源。例如,如果您向站点添加联系表单,则您使用的插件可能会在加载时调用一些 CSS 进行样式设置。同为页面生成器插件,它配备了一大堆的设计方案。
此外,可能还有各种其他脚本与您的页面一起加载,例如网络字体或分析软件。尽管其中许多都很小并且通常加载速度很快,但它们很容易加起来。
另外,一些资源加载在不需要的地方。例如,联系表单插件甚至可能在没有联系表单的页面上加载文件。
如果它开始影响您的性能,那么是时候学习如何删除这些未使用的 CSS 和 JavaScript 资产,以免 WordPress 不必要地加载它们。
如何在您的 WordPress 网站上查找未使用的代码
那么,您如何确定您的页面上是否有任何不应该存在的代码?有几种方法可以解决这个问题。
1.速度测试工具
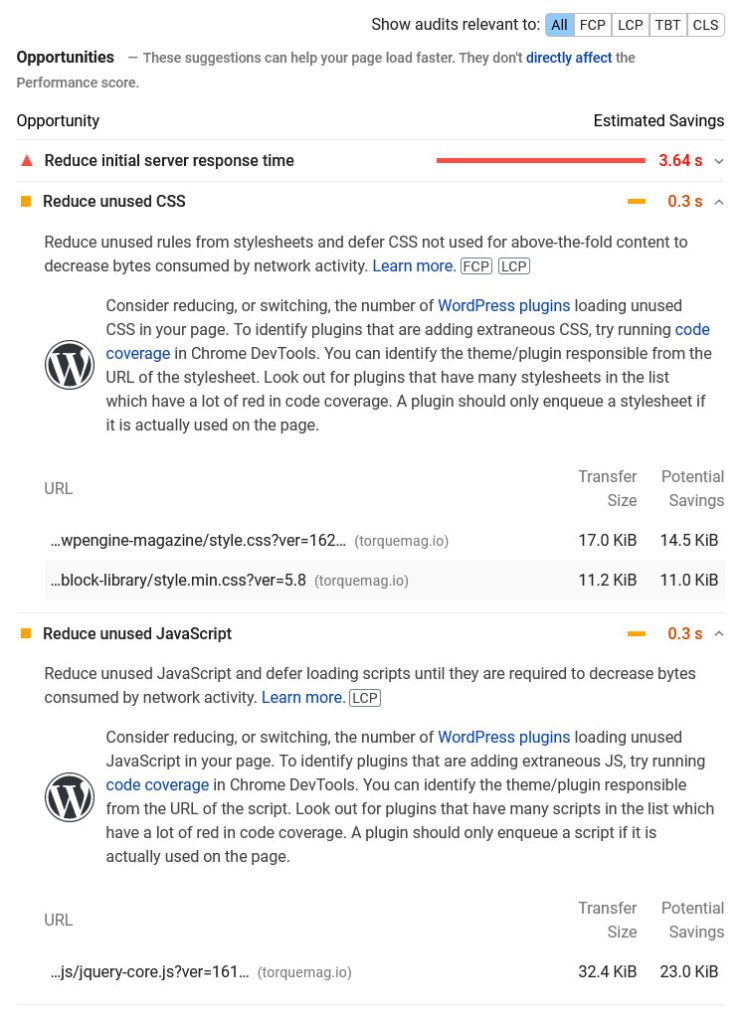
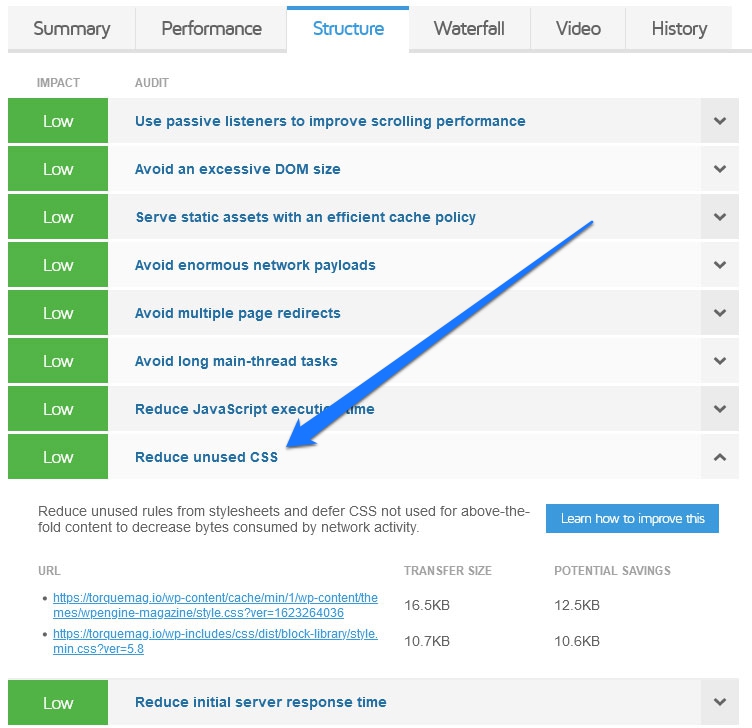
一种方法是使用上述速度测试插件。当您通过Google PageSpeed Insights运行您的页面时,您可能会在机会下方看到上面显示的警告。当您单击它时,该服务甚至会显示导致警告的文件。

GTmetrix还将在结构下将此列为问题,包括导致它的文件。

2.浏览器开发工具
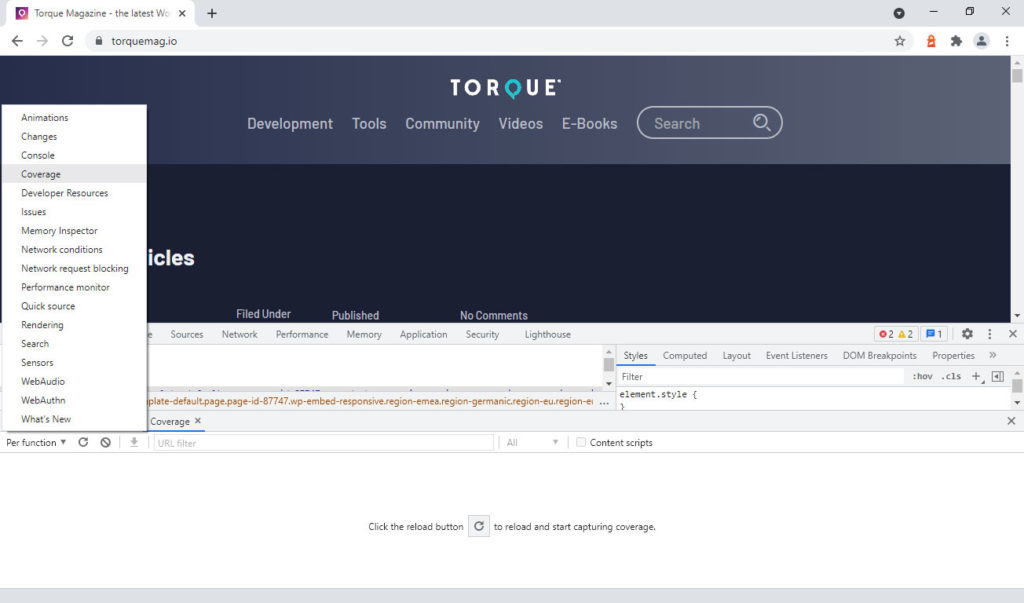
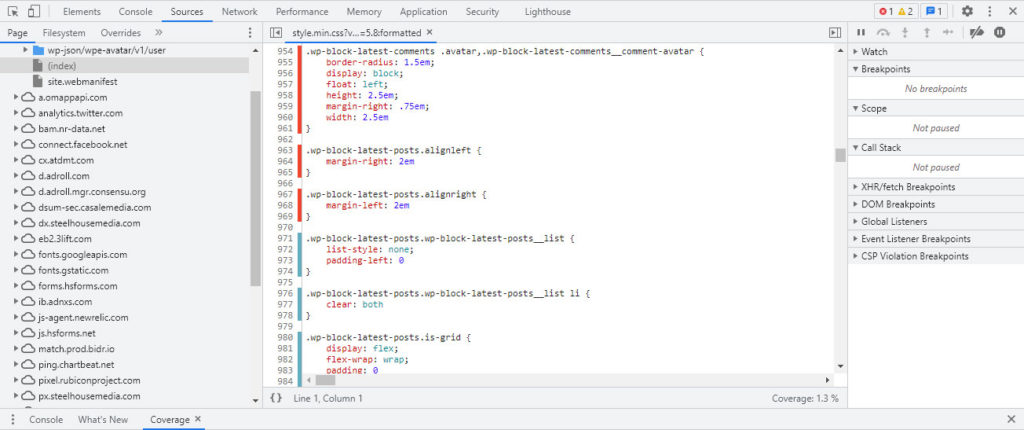
另一种选择是使用浏览器开发工具。在 Chrome 中,打开工具(通过菜单,然后是More Tools > Developer Tools或Cmd/Ctrl+Shift+I),按 Esc打开抽屉,然后使用左上角的三点图标打开Coverage。

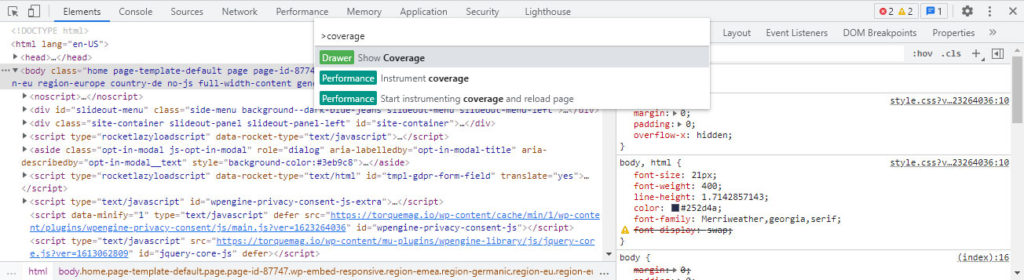
或者,也可以通过按Cmd/Ctrl+Shift+P打开命令行来到达那里。输入“coverage”并从显示的列表中选择Show Coverage。

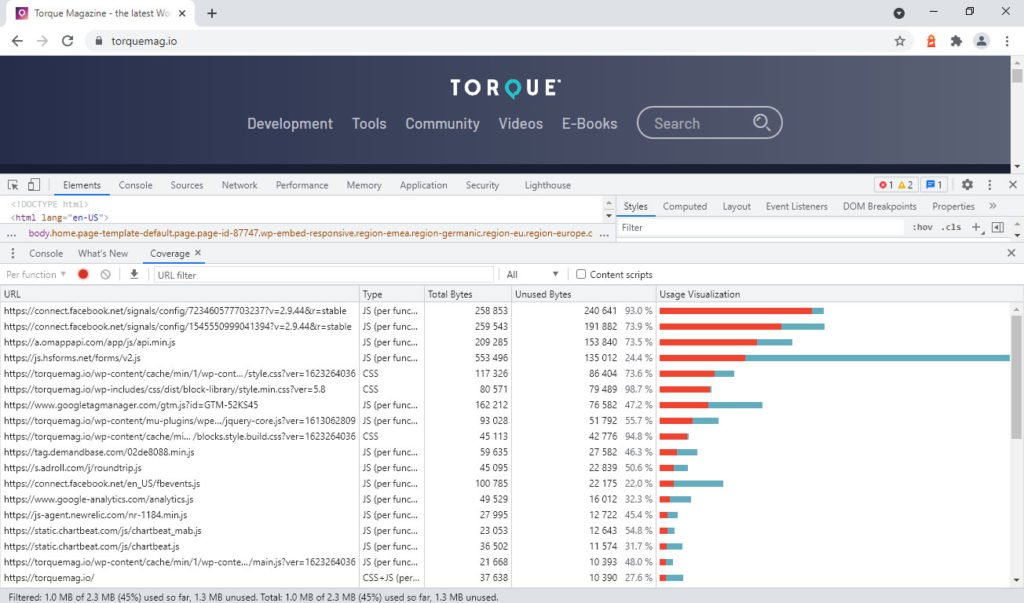
准备就绪后,单击重新加载按钮开始捕获。这将为您提供浏览器为页面加载的文件列表以及它们的类型、大小以及最重要的是页面未使用的百分比和字节等信息。

双击任何文件,逐行查看哪些代码实际上对页面有贡献,哪些没有。

这可能会让人很清醒,但它是一个很好的起点,可以开始弄清楚您网站上的哪些代码实际上是必要的,哪些仍未使用。
留下问题,您是否必须像那样测试每个页面?
如果您的站点很小,这可能是可能的。但是,如果没有,请从最重要的页面开始,例如主页、基础文章、关于页面、商店等。或者,首先定位最慢的页面,您最有可能发现此类问题。查看网站速度测试文章了解更多详情。
使用 WordPress 插件删除未使用的 CSS 和 JavaScript
好的,现在我们知道如何在您的网站上找到未使用的代码,是时候讨论如何摆脱它了。我们想看的第一件事是如何使用 WordPress 插件来做到这一点。
有一些选项可以使这相对容易。对于这个例子,我们将使用Asset Cleanup插件。您将在下面找到更多选项。
1.安装插件
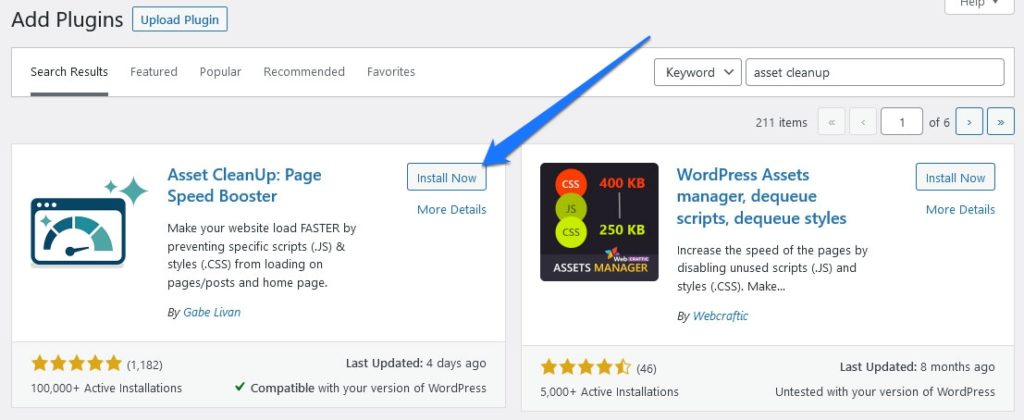
您需要做的第一件事是安装插件。为此,请转到Plugins > Add New并按名称搜索它。在搜索结果中找到 Asset Cleanup 并单击立即安装按钮,然后在安装完成后单击激活。

2.启用测试模式
在开始删除未使用的 CSS 和 Javascript 代码之前,您需要将 WordPress 站点切换到测试模式。这样,您就可以在不立即影响您的网站并可能破坏某些东西的情况下尝试一些东西。您所做的所有更改仅对您作为管理员可见。或者,使用开发或临时站点。
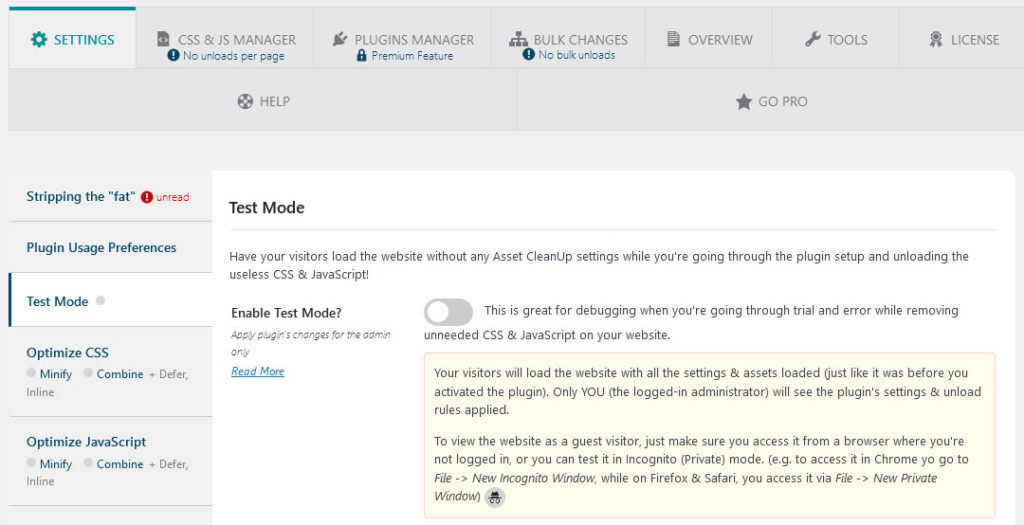
您可以在Settings > Test Mode下找到测试模式选项。

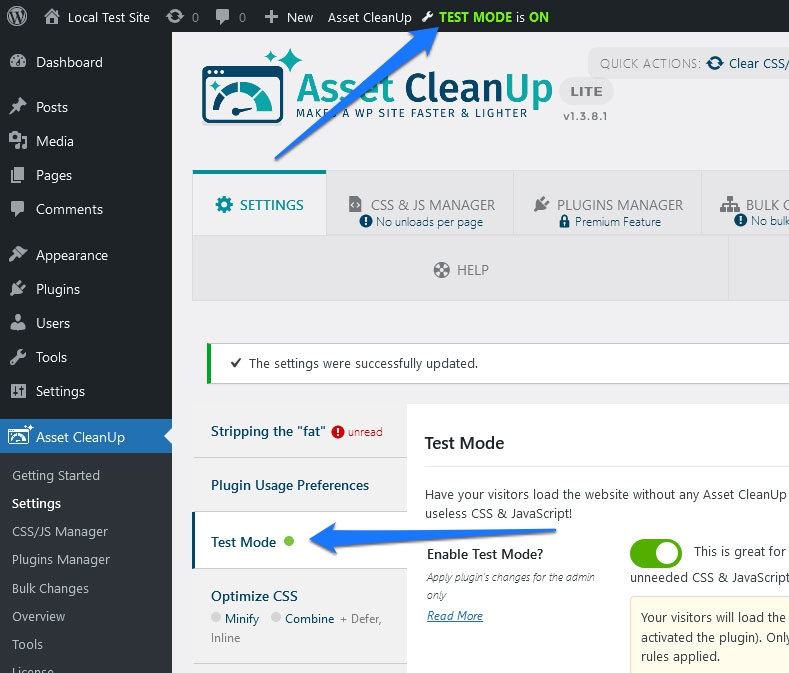
在这里,单击启用测试模式旁边的滑块?然后在底部更新所有设置。当您完成所有操作后,边栏中的“测试模式”旁边应该有一个绿色指示器,并且应该在 WordPress 管理栏中显示“测试模式已开启”。

3. 开始卸载 CSS 和 JavaScript
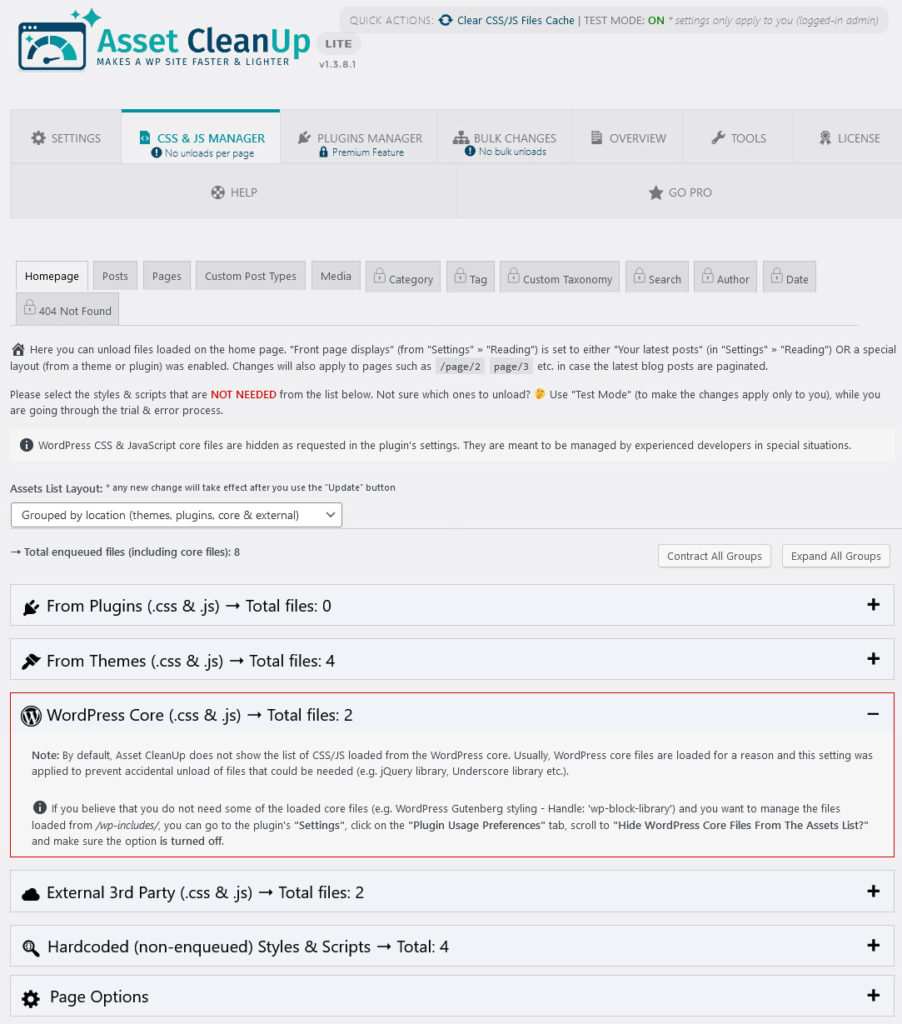
之后,你想去CSS/JS Manager。

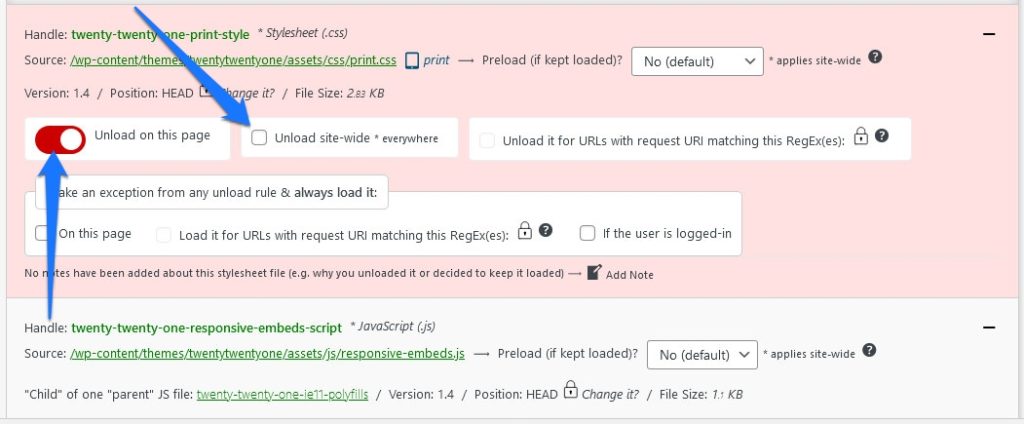
在这里,在第一页上,您会看到在您的主页上加载的 CSS 和 JavaScript 文件的列表。为了防止他们这样做,只需使用此页面上显示为 Unload的滑块。或者,使用复选框Unload site-wide禁用整个网站的特定文件。

单击底部的更新以保存更改。
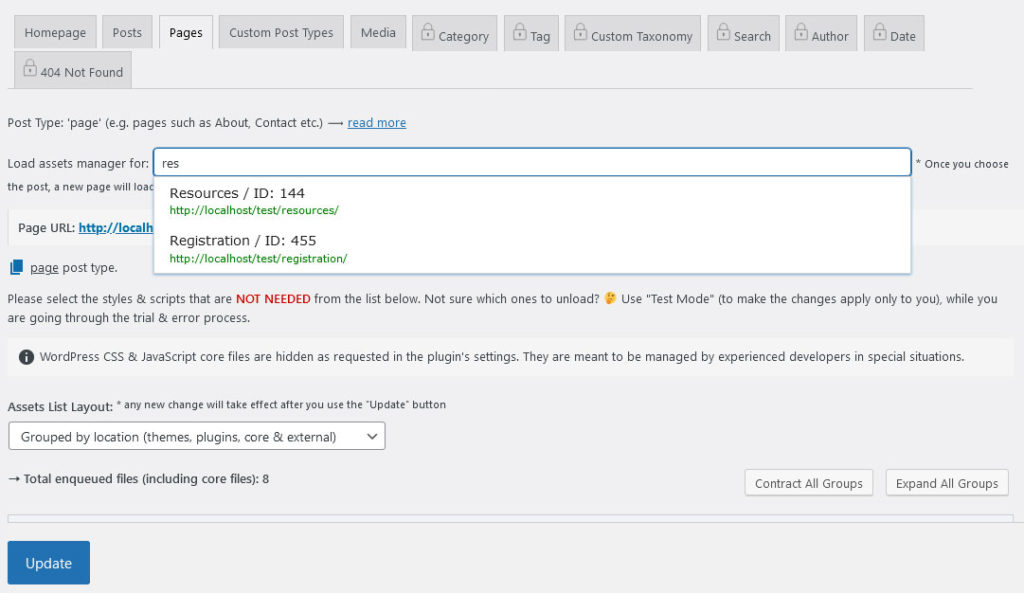
在顶部,您可以使用选项卡对帖子、页面、自定义帖子类型和媒体页面执行相同的操作。只需按标题或 ID 搜索内容,您将获得与主页相同的选项。

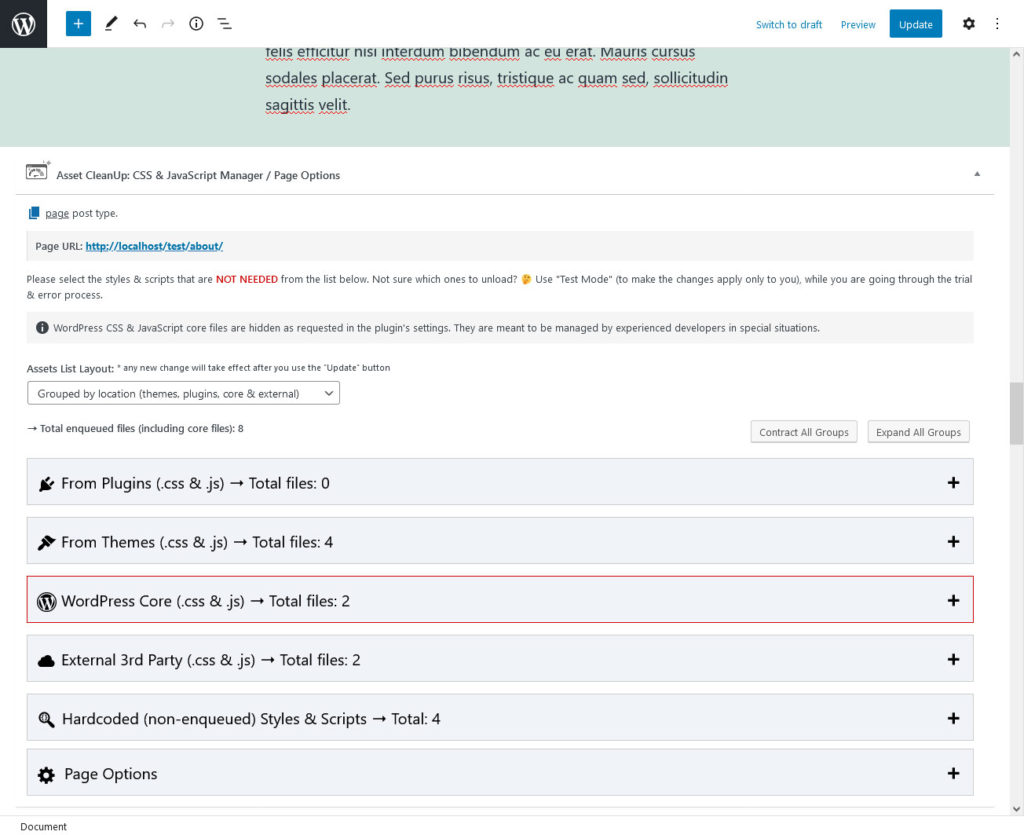
此外,资产清理插件还在 WordPress 编辑器底部添加了相同的功能,您可以在编写时进行更改。

4. 测试和提交
在接受您的更改之前,是时候测试一切是否正常。在测试模式下,您只能通过加载和查看页面手动执行此操作。如前所述,更改仅适用于您,因此,您无法使用速度测试工具来获取它们。出于这个确切原因,在开发站点上执行此操作可能是更好的主意。
满意后,返回设置并禁用测试模式。再次,更新所有设置以保存。现在,当您在速度测试工具中重新运行测试时,更改应该是可见的。

其他选项
除了上面的插件之外,还有一些其他解决方案可以帮助您从 WordPress 网站中删除未使用的 CSS 和 JavaScript 资产:
- CSS JS Manager — 另一个插件,如果您认为它们未使用,它允许您从 WordPress 页面中删除单个 CSS 和 JavaScript 文件。处理起来有点复杂,但仍然很强大。
- WP Rocket——这个付费缓存插件有一个选项可以在你的网站上摆脱未使用的 CSS 和延迟 JavaScript 的执行。两者都是摆脱谷歌警告的方法,更多内容如下。
- Perfmatters — 另一个以不同方式提高页面速度的付费插件。它带有一个脚本管理器,允许您确定您的 JavaScript 文件应该和不应该加载的页面。
如何在 WordPress 中手动删除未使用的 CSS 和 JS
好吧,既然我们知道了插件路线,现在是时候看看我们如何手动做同样的事情了。我们将介绍两种可能最实用的方法
为此,您要做的第一件事是创建一个子主题,这样当您更新主主题时,您所做的任何更改都不会被覆盖。
1.拆分样式表
尝试从 WordPress 网站中删除未使用的 CSS 时的主要问题之一,在大多数情况下,几乎所有的 CSS 都在一个style.css文件中。在上面的 Chrome 覆盖示例中,我们看到该文件只有一小部分在给定页面上实际使用。出于这个原因,将主样式表拆分为几个较小的样式表是有意义的,这些较小的样式表只在需要的地方加载。
这可能看起来像这样:
- base.css
- 表单.css
- 头版.css
- 表.css
- 评论.css
您可以使用UnCSS 之类的工具仅生成页面实际使用的 CSS。输入您要优化的页面的 HTML 和 CSS,它会吐出缩短的标记。

您可以将其复制到新样式表中并将其上传到您的子主题。之后,就是将任何现有的 CSS 文件和内联代码出列,并将新的优化样式表入队。
您甚至可以有条件地执行此操作,并为不同的页面使用不同的文件。但是,这有点超出了我们在这里可以涵盖的范围,但是,您可以在WebPerfTools上找到一个很好的示例,包括代码片段。
2.延迟JavaScript文件或有条件地加载它们
为了摆脱未使用 JavaScript 的警告,您有两个选择:要么延迟加载脚本,要么在不需要它们的页面中禁用它们。
延迟 JavaScript 的最常见方法是将脚本移动到页脚。如果您直接编辑将相关脚本排入队列的(子)主题,这是最简单的。在这种情况下,您只需将其最后一个参数设置为true,它将自动加载到页脚中。看起来是这样的:
function ns_load_scripts_in_footer() {
wp_enqueue_script('script-name', get_template_directory_uri() . '/scripts/myscript.js', '', '', true );
}
add_action( 'wp_enqueue_scripts', 'ns_load_scripts_in_footer' );同样,您也可以在某些条件下注册它,例如当浏览器加载您希望它出现的页面时。以下是仅在您的主页上加载相同脚本的方法:
function ns_load_scripts_in_footer() {
if (is_home()) {
wp_enqueue_script('script-name', get_template_directory_uri() . '/scripts/myscript.js', '', '', true );
}
}
add_action( 'wp_enqueue_scripts', 'ns_load_scripts_in_footer' );最后,如果您的问题出在不在单独文件中而是直接在页面上输出的脚本上,您需要找到它的来源,然后将其复制到自己的文件中并将其上传到您的子主题。然后,您可以从那里注册它以加载到页脚中,如上所示。
结论
从您的 WordPress 网站中删除未使用的 CSS 和 JavaScript 是加快速度的好方法。它减小了页面大小,减少了 HTTP 请求,并使您的网站更精简。因此,您的访问者使用它会更愉快,并且对搜索引擎来说看起来更好 – 有什么不喜欢的?
上面,您已经了解了未使用的代码来自何处、如何找到它以及摆脱它的方法。您现在已经做好了实施这些更改的准备。
您如何处理网站上未使用的 CSS 和 JavaScript 文件?有什么额外的技巧或工具可以分享吗?让我们在评论中知道!