今天发现一款超级炫酷的源码,改源码可以生成模拟流体色彩,其效果就像把颜料涂抹开来的效果,非常有意思,可玩性也很好,喜欢的小伙伴赶紧通过本文的演示链接尝试一下吧。
源码简介
该项目是nvidia开发者们,使用GPU模拟流体运动效果,运用相关流体运动学知识和数学方程,最后做成单一网页应用,可玩性很高,附带各种参数调节,外行可以当游戏玩玩,内行可以参悟下流体运动学的相关知识。
项目地址:https://github.com/PavelDoGreat/WebGL-Fluid-Simulation
在线演示
点击查看演示:https://paveldogreat.github.io/WebGL-Fluid-Simulation/
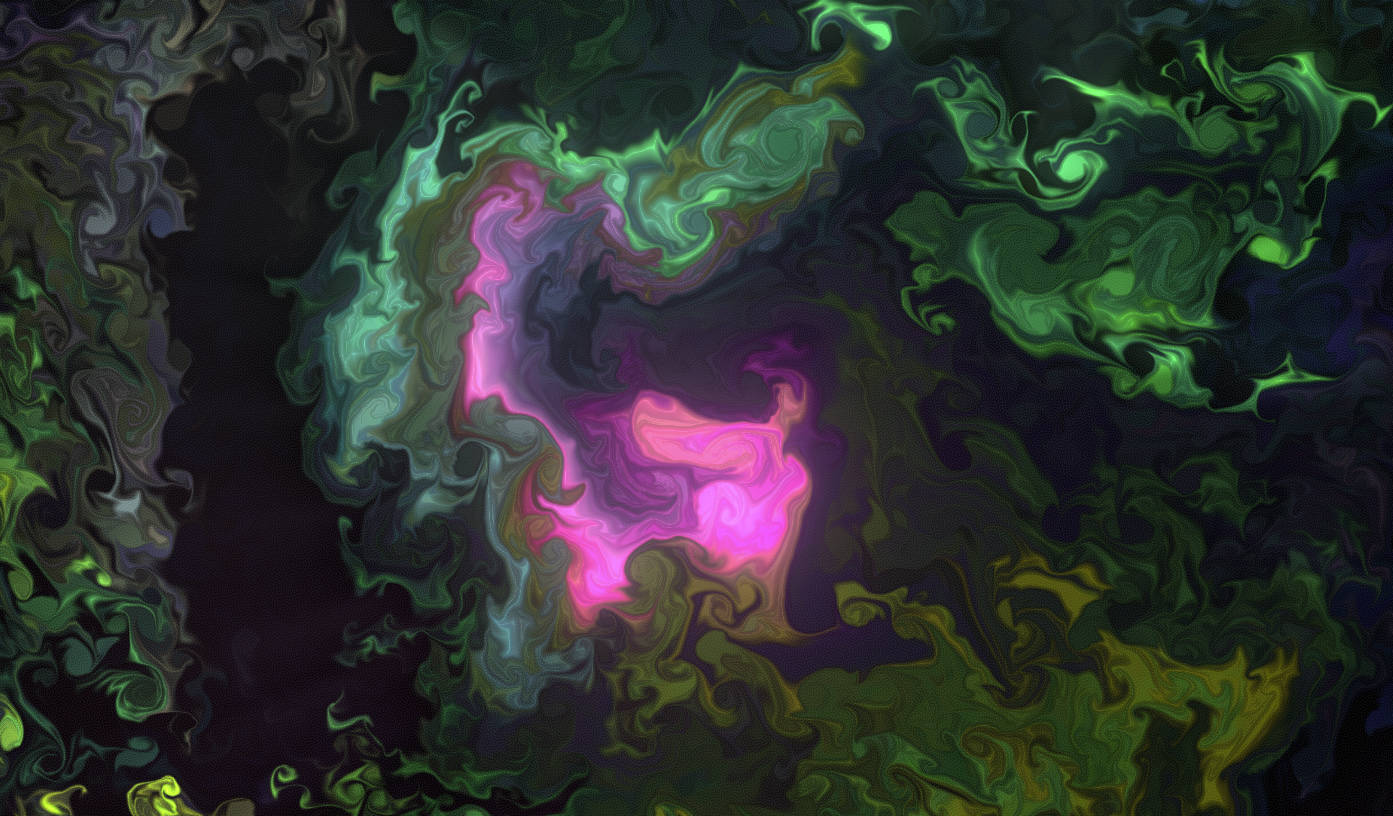
效果截图

如何部署
源码下载地址:https://github.com/PavelDoGreat/WebGL-Fluid-Simulation/archive/master.zip
可直接下载后本地运行index.html进入;也可以上传服务器直接访问
主要技术
http://developer.download.nvidia.com/books/HTML/gpugems/gpugems_ch38.html
https://github.com/mharrys/fluids-2d
https://github.com/haxiomic/GPU-Fluid-Experiments