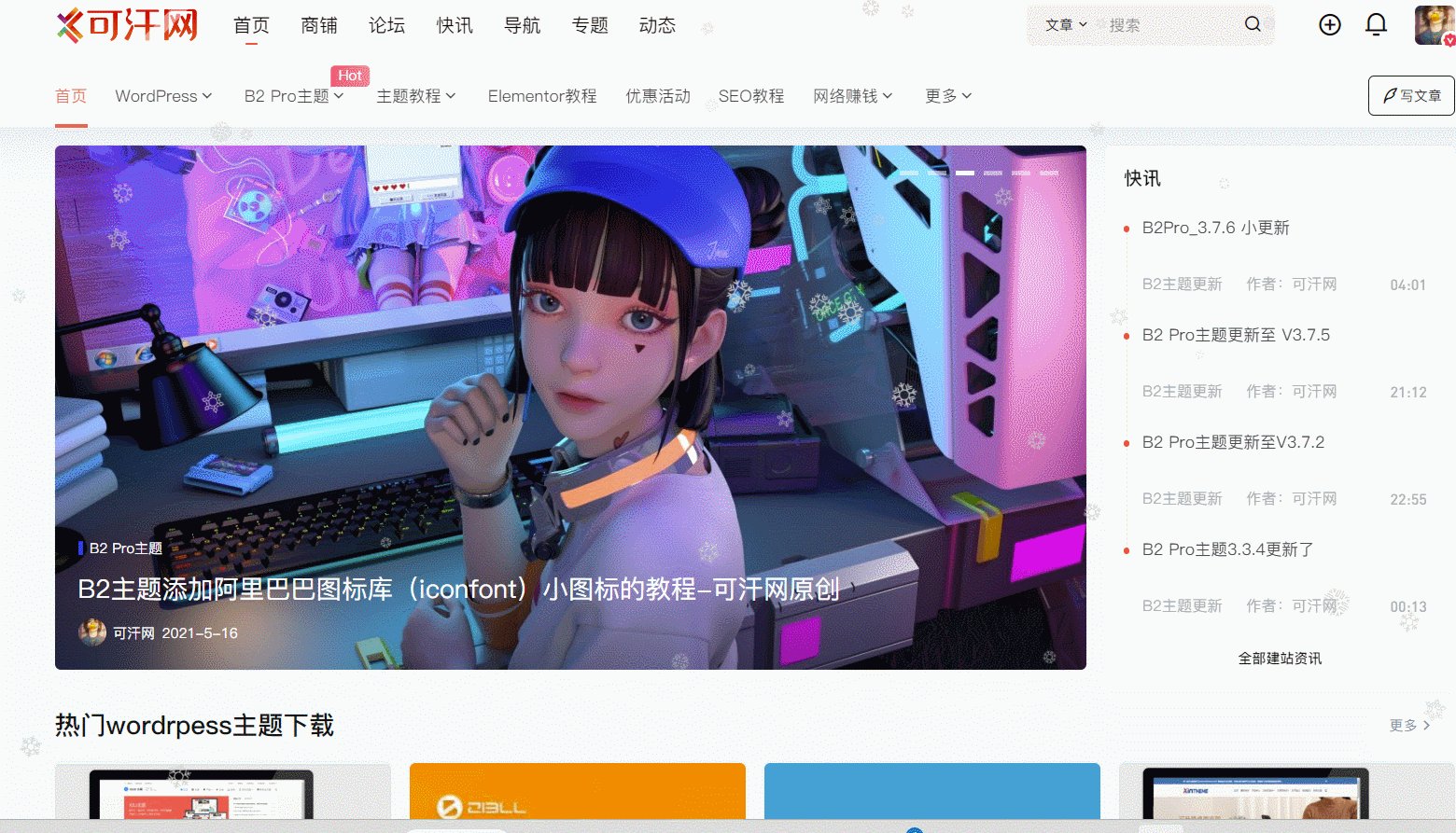
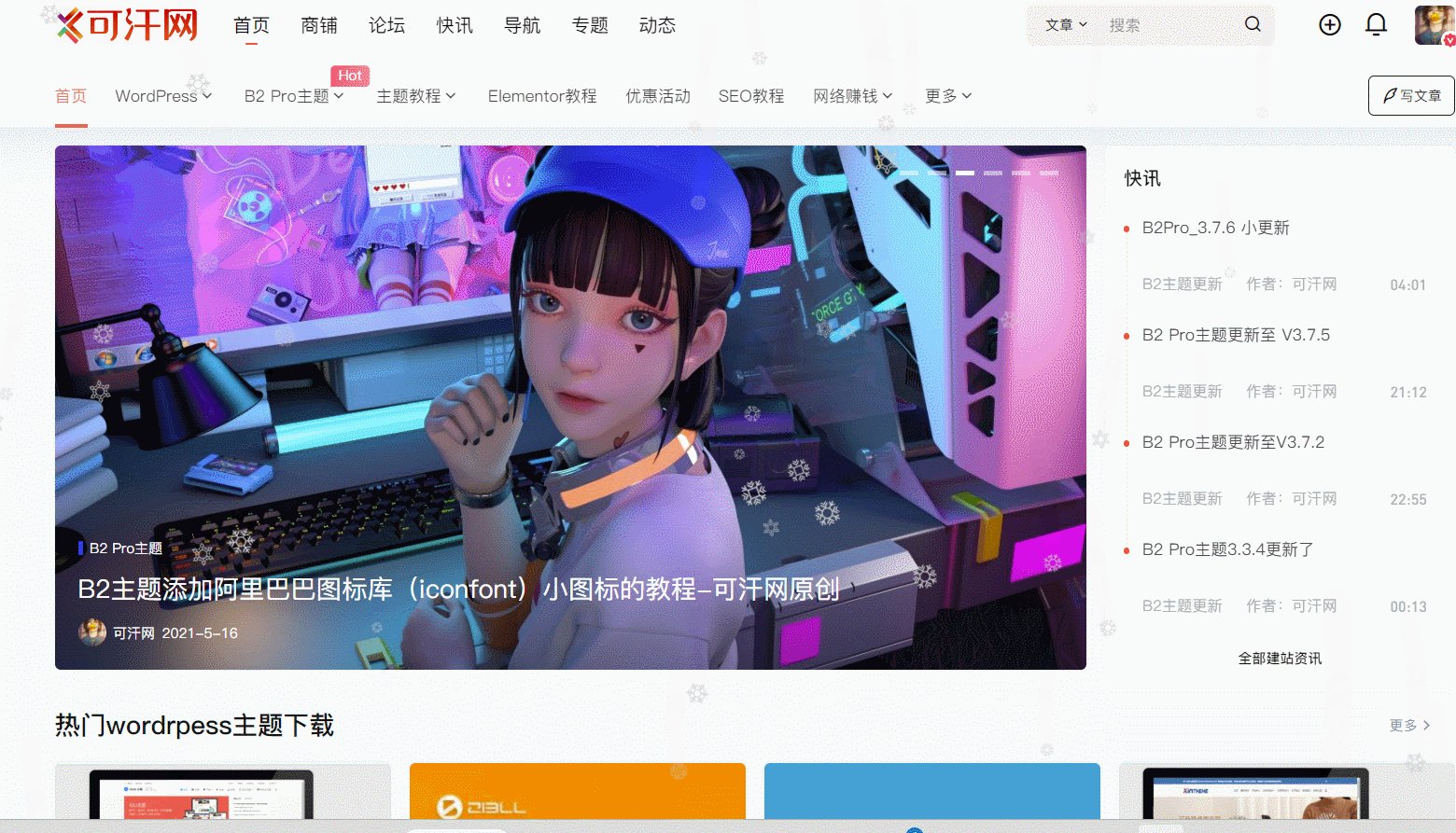
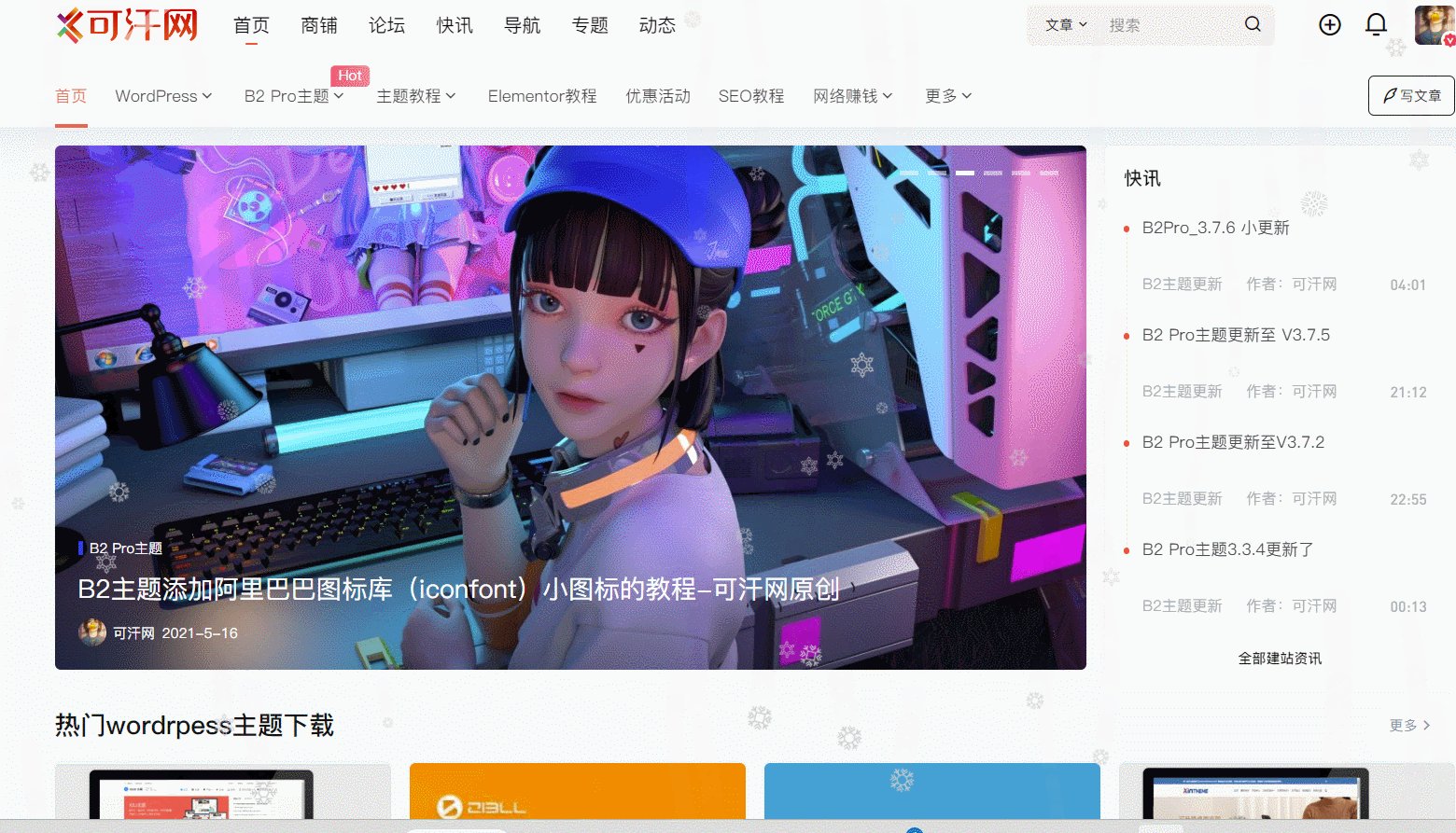
今天给大家分享下wordpres网站添加雪花纷飞下雪效果的教程,本教程适用于wordpres任何主题。
网站添加下雪效果的教程
以B2主题为例,打开“B2主题设置——常规设置——底部HTML标签”,在输入框输入如下代码
-
<script src="https://unpkg.com/magic-snowflakes/dist/snowflakes.min.js"></script> <script> var sf = new Snowflakes({ color: "#cccccc" }); </script>
然后保存刷新网站前台即可查看到下雪效果。

注意:其中 color: “#cccccc” 中#cccccc为雪花颜色,可以自定义其他css颜色
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。