不少小伙伴在使用国外的WordPress主题或者插件会发现打开页面和加载页面非常慢,其实很大原因是因为其中国外这些主题和插件喜欢使用一些公共CSS和JS框架代码,但是这些地址在国内访问效果很差,或者直接无法访问,最终导致主题和插件打开页面非常慢。这里搬主题就分享一下解决方案,替换国外WordPress主题/插件内调用CSS及JS地址为国内CDN加速地址,从而加速WordPress网站的打开速度。并附上目前国内几个主流的免费CDN库加速地址。
一、查看主题和插件调用的国外CSS及JS地址
首先我们要找到WordPress主题或者WordPress插件的调用哪些国外CSS或者JS文件。
这里搬主题以Elementor插件为例。怎么查看呢,比如打开默认的编辑页面很慢或者很久怎么办,这里我们就用谷歌浏览器打开Elementor编辑器的页面

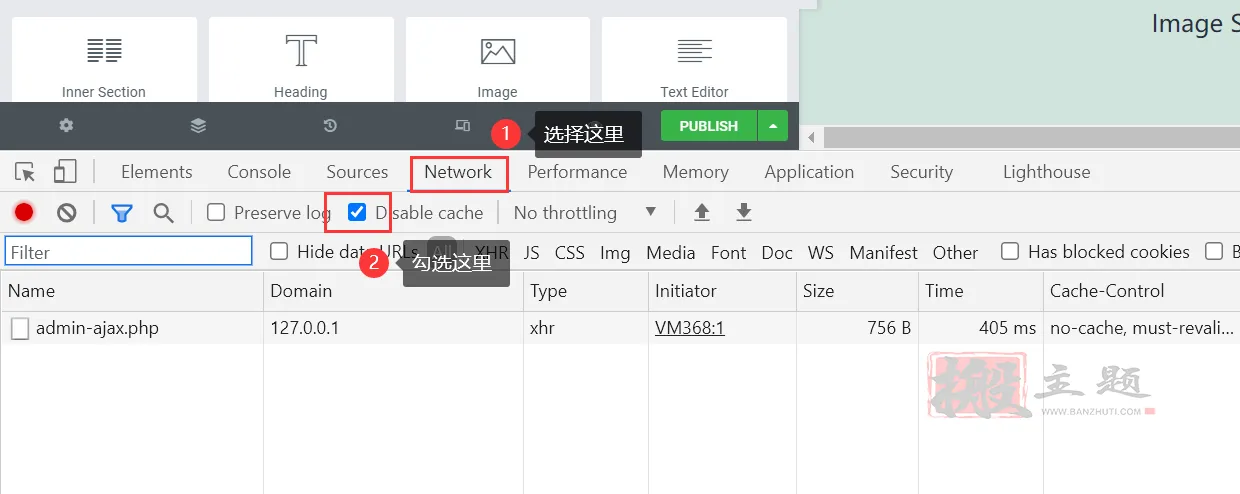
在浏览器的页面中点击右键,点击【检查】,选择【Network】,然后勾选Disable cache

然后刷新浏览器页面,这样这些元素和链接会开始加载,等待加载完成后,你可以发现,一些js和CSS文件都是调用国外的地址cdnjs.cloudflare.com,因为该地址经常在国内访问比较慢,甚至有时候打不开,这里我们考虑将其替换为国内的CDN加速的地址。

二、替换CSS及JS地址为国内CDN加速地址
然后我们找到相应的WordPress插件,比如Elementor插件,用网页编辑工具Dreamweaver打开任意插件里的PHP文件。

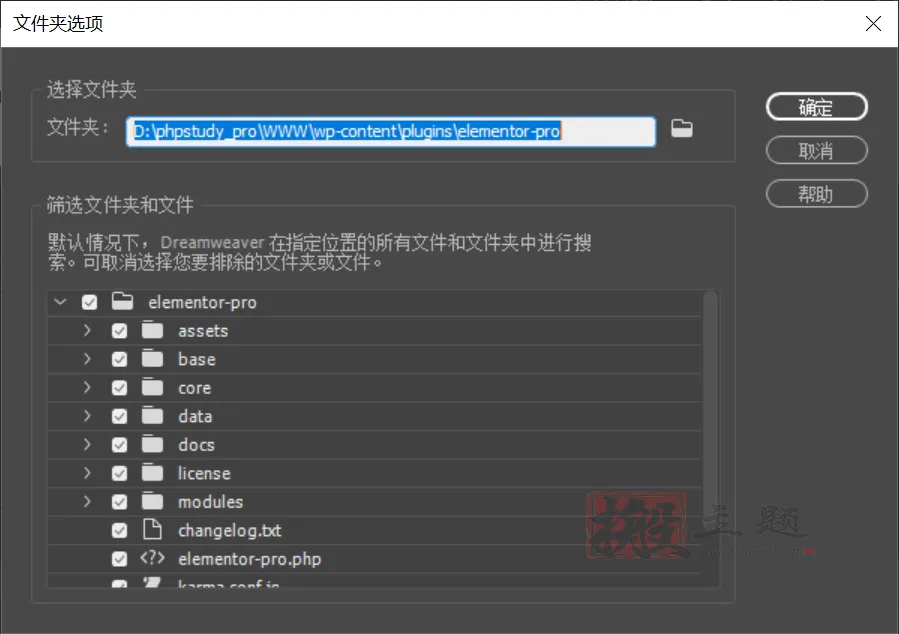
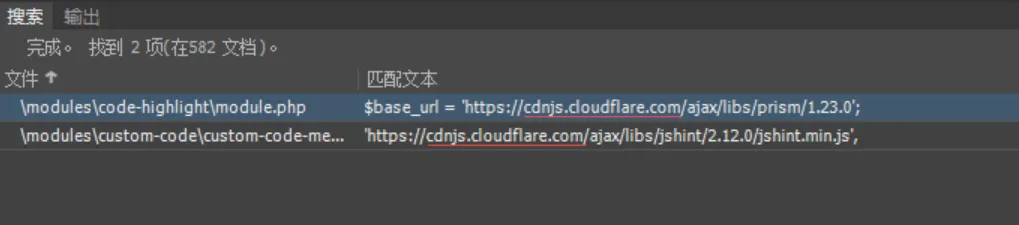
然后按Ctrl+F,查找框里输入cdnjs.cloudflare.com,查找位置选择该插件所在文件夹位置。

然后点击查找全部

找到对应文件的地址后,双击下面的查找结果,就会自动进入相应的文件代码里

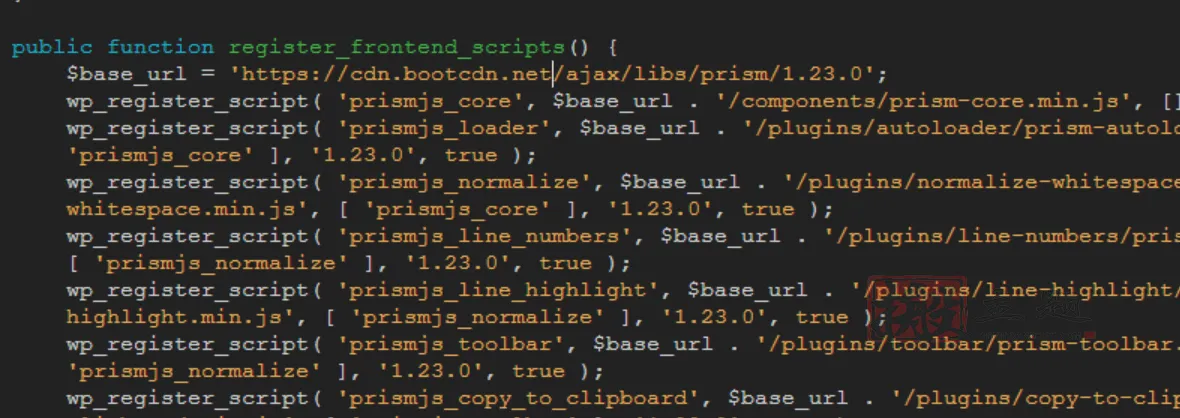
将里面的cdnjs.cloudflare.com替换为cdn.bootcdn.net,然后保存。

同理,将其他涉及到cdnjs.cloudflare.com地址的文件里全部换为cdn.bootcdn.net,全部保存。
三、验证替换结果
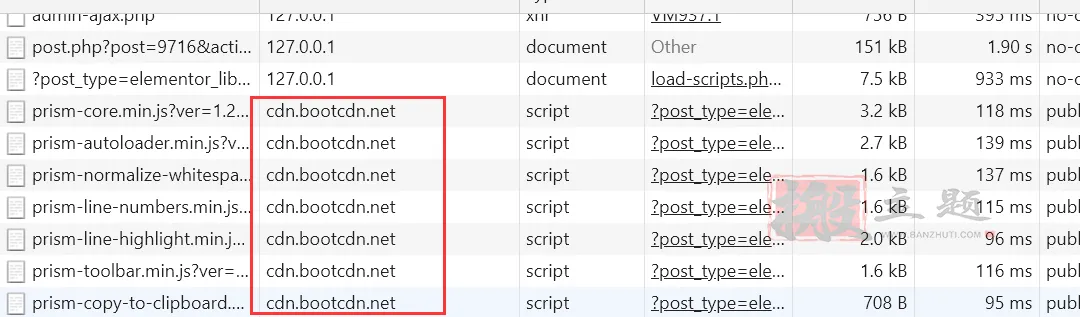
以上文件全部替换完并保存后,重新打开Elementor插件的编辑页面,再次重复第一步骤,查看原来的CSS及JS文件对应的链接是不是都被替换了?

注意:如果涉及到其他链接,如法炮制即可。
之前搬主题也分享了一下国内免费CDN库,如下
但是针对一些常用的库,比如上面说到的cdnjs.cloudflare.com地址,我们直接更换就行了,下面分享一下常用的替换免费CDN库加速。
四、常用的静态资源国内CDN库加速
1、CDNJS 开源 JS 库
所有的 JS/CSS 库可以在这儿找到您需要的链接
如果您使用 cdnjs.com 只需要替换 cdnjs.cloudflare.com 为 cdnjs.loli.net 即可,如
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>替换成
<script src="https://cdnjs.loli.net/ajax/libs/jquery/3.2.1/jquery.min.js"></script>2、Google Fonts
我们采用的方法是万能的 Nginx 反代 + 关键词替换
使用的时候,您只需要替换 fonts.googleapis.com 为 fonts.loli.net 即可,如
<link href='https://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet'>替换成
<link href='https://fonts.loli.net/css?family=Open+Sans' rel='stylesheet'>如果需要 Material icons ,把
<link href='https://fonts.googleapis.com/icon?family=Material+Icons' rel='stylesheet'>替换成
<link href='https://fonts.loli.net/icon?family=Material+Icons' rel='stylesheet'>如果需要 Early Access,把
@import url(https://fonts.googleapis.com/earlyaccess/notosanskannada.css); 替换成
@import url(https://fonts.loli.net/earlyaccess/notosanskannada.css); 如果需要下载单个字体,您只需要把 fonts.gstatic.com 替换成 gstatic.loli.net 或 themes.googleusercontent.com 替换成 themes.loli.net 即可
比如
https://fonts.gstatic.com/s/opensans/v14/K88pR3goAWT7BTt32Z01mxJtnKITppOI_IvcXXDNrsc.woff2
替换成
https://gstatic.loli.net/s/opensans/v14/K88pR3goAWT7BTt32Z01mxJtnKITppOI_IvcXXDNrsc.woff2
或者
https://themes.googleusercontent.com/static/fonts/anonymouspro/v3/Zhfjj_gat3waL4JSju74E-V_5zh5b-_HiooIRUBwn1A.ttf
替换成
https://themes.loli.net/static/fonts/anonymouspro/v3/Zhfjj_gat3waL4JSju74E-V_5zh5b-_HiooIRUBwn1A.ttf
Google Fonts 的 API 文档请摸这里
3、Google 前端公共库
方法同上,直接替换 ajax.googleapis.com 为 ajax.loli.net 即可,如
<script type='text/javascript' src='https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js'></script>替换成
<script type='text/javascript' src='https://ajax.loli.net/ajax/libs/jquery/3.2.1/jquery.min.js'></script>Google 前端库 API 开发文档点击这儿
4、Gravatar 头像
方法还是同上,直接替换 *.gravatar.com 为 gravatar.loli.net 即可,如
https://secure.gravatar.com/avatar/8406d089bc81b664a2610b8d214c1428
替换成
https://gravatar.loli.net/avatar/8406d089bc81b664a2610b8d214c1428
同时这里搬主题分享一下极客族的CDN加速,也是很不错的。
5、Google前端库(Google Hosted Libraries)
源地址://ajax.googleapis.com/
替换为://gapis.geekzu.org/ajax/
注意,ajax.googleapis.com/ajax/应当替换为gapis.geekzu.org/ajax/ajax/
此域名Google未提供国内CDN,大陆访问仍然较为困难,我们持续提供服务
6、Gravatar全球头像
源地址://*.gravatar.com/avatar/
替换为://sdn.geekzu.org/avatar/
Automattic自建CDN,大陆可以正常访问源地址,但速度不佳,我们持续提供服务
7、谷歌字体库(Google Fonts)
源地址://fonts.googleapis.com
替换为://fonts.geekzu.org
此服务Google已提供国内CDN,大陆可以正常访问源地址,我们持续提供服务
因为Google针对不同UA返回不同css,此项不缓存(发现好多同类服务都加了缓存造成不同平台字体格式错乱)
8、字体文件(Google Fonts)
源地址://fonts.gstatic.com/
替换为://gapis.geekzu.org/g-fonts/
此服务Google已提供国内CDN,大陆可以正常访问源地址,我们持续提供服务
9、字体文件(Google Fonts)
源地址://themes.googleusercontent.com/
替换为://gapis.geekzu.org/g-themes/
基本用不到
10、其他服务
对于其他的前端资源,我们推荐使用 jsDelivr: www.jsdelivr.com
jsDelivr的资源很全,并且有全球CDN(含大陆)。
不推荐 BootCDN ,其服务稳定性较差。