小米LOGO 原文地址 http://www.mi.com/a/h/19823.html
小米的新Logo由日本设计师原研哉设计,采用“超椭圆”形状,结合了圆形和方形的特点,旨在展现品牌的灵动与亲和力。颜色上变得更加柔和,强调了“Alive”(生动)的概念,体现了小米希望通过科技让生活更加美好的愿景。这个新标识是小米品牌升级的一部分,意在以更全面、强大的姿态面对未来。
最近要给博客换套个logo样式,这个logo是之前花了50块买的,其实还算可以,加上了一个简单的圆角样式,看起来其实也还行。但是圆角太直接,看着有点不太舒服。



于是我找到了之前小米的logo公式,
|x|^n+|y|^n=1
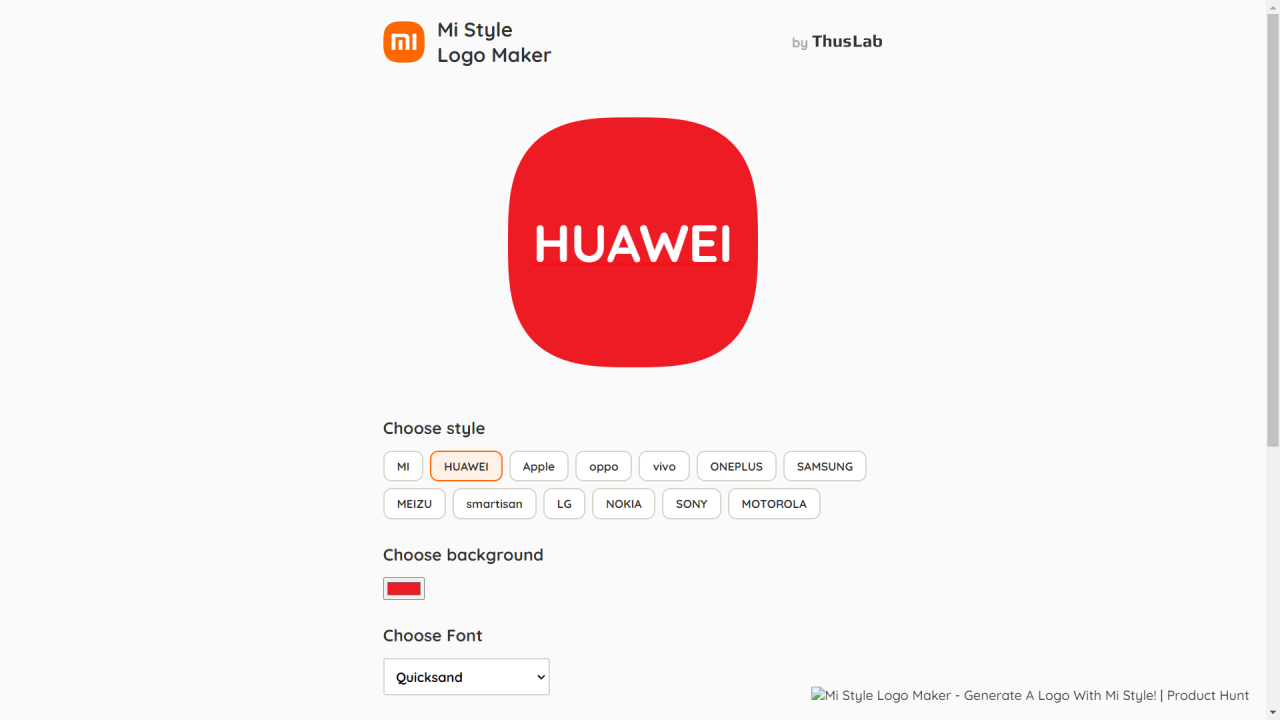
在网上找了一堆裁剪工具 例如 https://mi-logo.lvwzhen.com/

但是他的不能拿自己的图片进行裁剪 只有下方两种样式,不太符合我的要求。


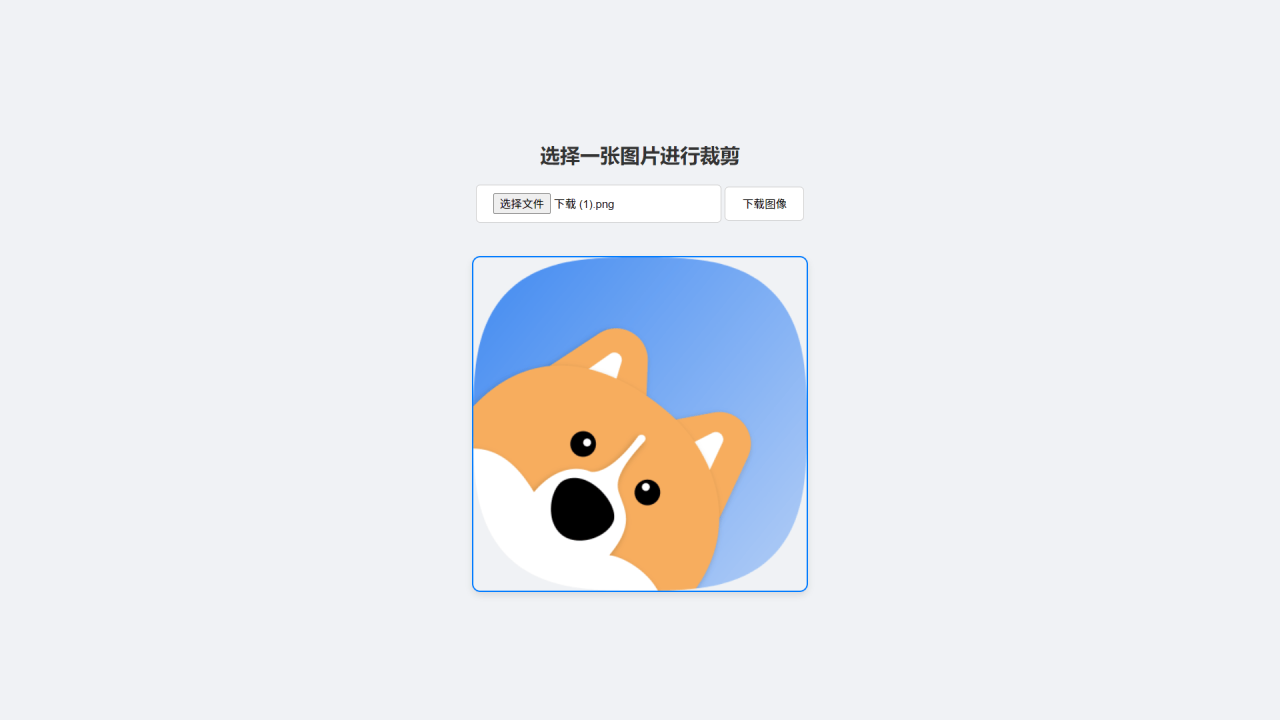
于是,在AI工具的帮助下,写了一个可以裁剪自己图片为类小米logo的工具。

代码分享
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>上传并裁剪成超椭圆图像</title>
<style>
body {
font-family: 'Arial', 'Microsoft YaHei', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
background-color: #f0f2f5;
}
h2 {
color: #333;
}
input[type="file"], button {
margin-bottom: 20px;
padding: 10px 20px;
border: 1px solid #ccc;
border-radius: 5px;
background-color: #fff;
cursor: pointer;
transition: border-color 0.3s ease, background-color 0.3s ease, color 0.3s ease;
}
input[type="file"]:hover, button:hover {
border-color: #007bff;
background-color: #007bff;
color: #fff;
}
canvas {
border: 2px solid #007bff;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
margin-top: 20px;
}
.container {
max-width: 600px;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<h2>选择一张图片进行裁剪</h2>
<input type="file" id="imageLoader" name="imageLoader"/>
<button id="downloadButton">下载图像</button>
<canvas id="superEllipseCanvas" width="400" height="400"></canvas>
</div>
<script>
function superEllipse(angle, n) {
const rad = angle * Math.PI / 180; // 将角度转换为弧度
const x = Math.pow(Math.abs(Math.cos(rad)), 2 / n) * (Math.cos(rad) >= 0 ? 1 : -1);
const y = Math.pow(Math.abs(Math.sin(rad)), 2 / n) * (Math.sin(rad) >= 0 ? 1 : -1);
return [x, y];
}
document.getElementById('imageLoader').addEventListener('change', handleImage, false);
function handleImage(e) {
const reader = new FileReader();
reader.onload = function(event) {
const img = new Image();
img.onload = function() {
const canvas = document.getElementById('superEllipseCanvas');
const ctx = canvas.getContext('2d');
const n = 3; // 超椭圆的 n 值
// 清除画布
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 绘制超椭圆
ctx.beginPath();
for (let i = 0; i <= 360; i++) {
const [x, y] = superEllipse(i, n);
const cx = (x + 1) * canvas.width / 2;
const cy = (1 - y) * canvas.height / 2;
if (i === 0) {
ctx.moveTo(cx, cy);
} else {
ctx.lineTo(cx, cy);
}
}
ctx.closePath();
ctx.clip(); // 将绘制区域裁剪为超椭圆形状
// 缩放和定位图片以适应超椭圆
const scale = Math.min(canvas.width / img.width, canvas.height / img.height);
const x = (canvas.width - img.width * scale) / 2;
const y = (canvas.height - img.height * scale) / 2;
ctx.drawImage(img, x, y, img.width * scale, img.height * scale);
};
img.src = event.target.result;
};
reader.readAsDataURL(e.target.files[0]);
}
document.getElementById('downloadButton').addEventListener('click', function() {
const canvas = document.getElementById('superEllipseCanvas');
const link = document.createElement('a');
link.href = canvas.toDataURL('image/png');
link.download = 'super_ellipse_image.png';
link.click();
});
</script>
</body>
</html>