
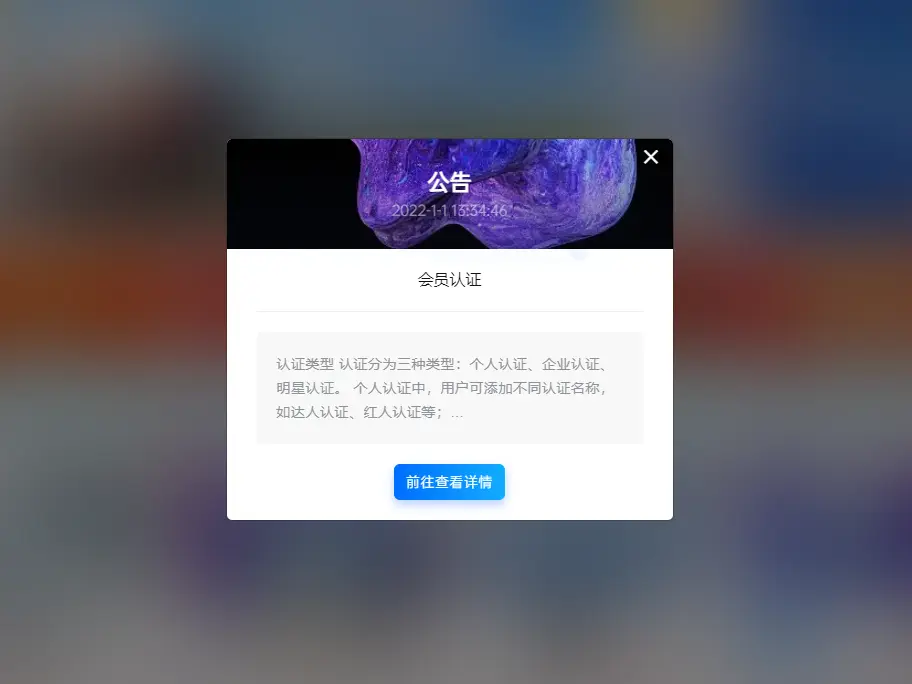
将下面的Css代码放入自定义css或者主题的style.css即可生效:
.gg-box .modal-content {
width: 28rem;
overflow: hidden;
margin-top: 0;
}
.gg-box-title .gg-title {
width: 100%;
text-align: center;
padding: 0!important;
}
.modal-content .gg-box-title h2 {
font-size: 22px;
margin-bottom: 0;
text-align: center;
font-weight:bold;
}
.gg-box-title .gg-title span {
font-size: 14px;
color: rgba(255, 255, 255, 0.5);
}
.title-bg {
border: 0;
}
.modal-content .gg-title {
padding: 20px 30px 0px 30px;
}
.modal-content .gg-title a {
font-size: 16px;
border-bottom: 1px solid #eee;
padding-bottom: 20px;
display: block;
font-family: Arial;
text-decoration:none
}
.modal-content .gg-desc {
padding: 20px 30px;
font-size: 14px;
letter-spacing: .5px;
padding-bottom: 0;
}
.modal-content .gg-desc p {
color: #909399;
font-family: Arial;
background: #f8f8f8;
padding: 20px;
line-height: 24px;
}
.gg-button a {
border: 0;
display: inline-block;
padding: 8px 12px;
font-size: 14px;
line-height: 20px;
letter-spacing: .5px;
background-color: #206aff;
background-image: -webkit-gradient(linear, left top, right top, from(#006eff), to(#13adff));
background-image: -webkit-linear-gradient(left, #006eff, #13adff);
background-image: -o-linear-gradient(left, #006eff 0, #13adff 100%);
background-image: linear-gradient(90deg, #006eff, #13adff);
-webkit-box-shadow: 0 5px 10px 0 rgb(16 110 253 / 30%);
box-shadow: 0 5px 10px 0 rgb(16 110 253 / 30%);
}
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。