在使用 WordPress 尤其是子比主题建站的过程中,很多站长都想让自己的文章标题更醒目一些。今天这篇教程就来教大家如何给文章标题自定义颜色,让你的网站首页在众多内容中脱颖而出,提升视觉美感和用户体验。
效果展示
如下图所示,给标题设置了不同的颜色后,整体页面风格会更加生动、清晰,用户也能更快地捕捉到重点内容。

实现方法
我们不需要借助任何插件,只需在文章发布或编辑时,在标题部分手动插入一段简单的 HTML 代码即可。
请按照以下步骤操作:
-
登录 WordPress 后台,进入文章编辑页面。
-
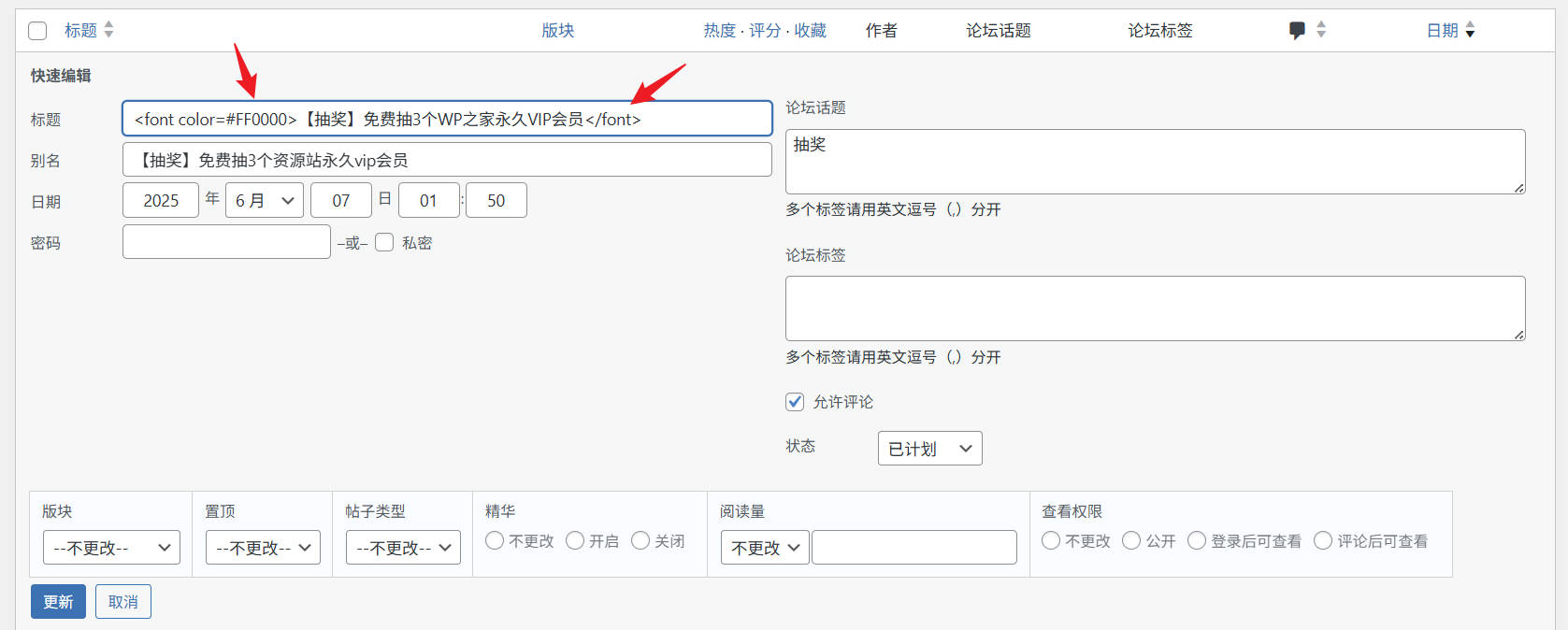
将标题内容修改为带有颜色标签的 HTML 代码。
如下图所示:
示例代码
以下是两种常见颜色的示例代码:
<font color="#67bdf9">蓝色标题</font> <font color="#FF0000">红色标题</font> <font color="#00cc66">绿色标题</font> <font color="#ff9900">橙色标题</font> <font color="#9933ff">紫色标题</font> <font color="#333333">深灰标题</font> <font color="#0099ff">亮蓝标题</font> <font color="#ff66cc">粉色标题</font>
将你原本的标题文字放在 <font color="颜色代码">你的标题</font> 标签中即可。
✅ 小提示:
-
想使用更多颜色?可以百度搜索 “网页颜色代码表” 或访问 https://www.color-hex.com/ 来挑选你喜欢的颜色代码。
注意事项
-
这种方法适用于 子比主题 以及其他允许 HTML 标题的主题或模块(例如自定义模块、专题页等)。
-
<font>标签虽然简单,但属于 HTML 的旧语法,在部分新主题中可能不被推荐。你也可以使用更现代的写法,如:
<span style="color:#67bdf9;">蓝色标题</span>
-
不过在子比主题中,使用
<font>仍然兼容良好。